猫田さんと牛山くんは、エディタの話をしているようです。

こないだ、キャニット先生にエディタのことを詳しく教えてもらいましたよね。猫田さんは、どのエディタでプログラミングを学ぶか決めました?



なんかよくわからなかったから、無難なのでいいかなー って思ってる



それなら、一緒にVS codeにしませんか?



無料のやつだよね。おけおけ。じゃあ、それにしよう
というわけで、二人はプログラミング学習用のエディタをVS codeに決めたようです。



さっそくインストールしてみましょう



なにをどうすればいいのか、よくわからないね



残念ながら、僕もわかりません。 キャニット先生ー!



呼びましたか? あぁ……二人ともVS codeに決めたんですね。で、なにをどうすればいいのかわからないから教えて欲しい、と。わかりました。では、今回の講義はVS codeを初心者向けに詳しく紹介しましょう。



察しがよくて助かります
Microsoftが提供するクロスプラットフォームな高機能エディタの”Visual Studio Code”(以下、VS code)とはそもそも何か、またVS codeのインストール方法、基本操作、便利な設定などを説明します。
1)VS codeは無料で使える



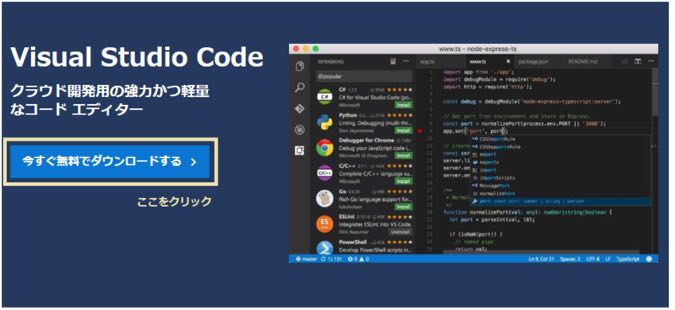
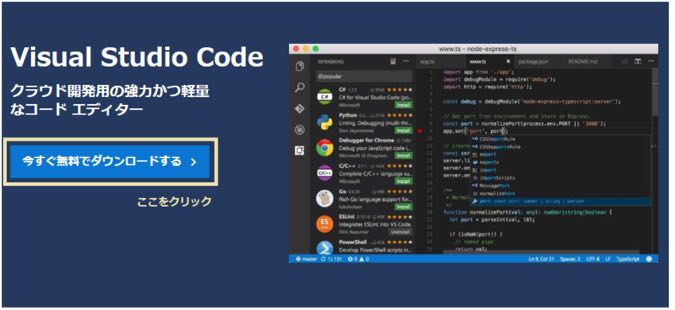
VS code とはWindowsでおなじみのMicrosoftが開発したソースエディタ。”Visual Studio Code”が正式名称です。
VS codeはソースコード(HTMLファイルやプログラミング)を編集できるソフトウェアです。C#やVisualBasicといったMicrosoft社の開発言語はもちろん、HTML、CSS、といったフロントエンドの言語や、JavaやPython、SQLといった多くの言語をサポートしています。動作環境もWindows、Linux、macOSに対応しており、無料で利用できます。



高性能なのに無料で使える。これがVS codeの最大の魅力ですね
2)VS codeのインストール方法






インストールの方法がよくわからないんですよ



なるほど。では、インストールの仕方を説明しますね。そんなに難しくないので、必ずできますよ
まずは、VS codeの公式ページからダウンロードします。






えー、ここで1つ注意です
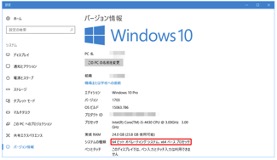
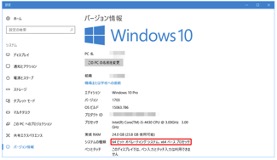
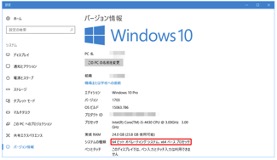
Windowsにインストールをする際には「32bit」か「64bit」のどちらなのかを確認しておきましょう。
「コントロール パネル」を表示して「システムとセキュリティ」をクリックし。「システム」から「システムの種類」で確認できます。



上記を確認したら、先程のURLからダウンロードしましょう。ダウンロードが終了したら、インストーラを起動して以下の手順でインスールしましょう。ステップは全部で5つです。
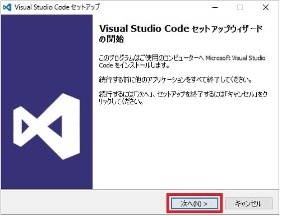
①:インストールの準備
まずは、セットアップウィザードの「次へ(N)」ボタンをクリックしましょう。



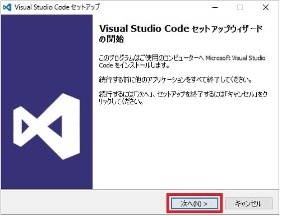
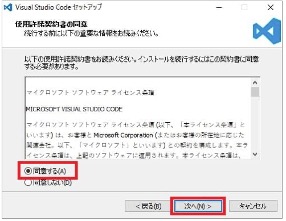
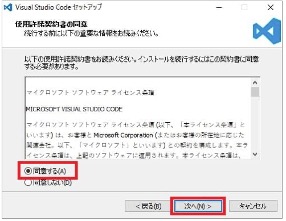
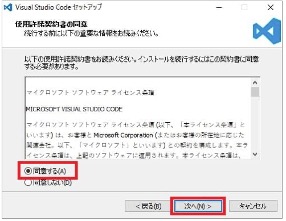
②:ライセンスへの同意
続いて、「同意する(A)」を選択して「次へ(N)」ボタンをクリックします。



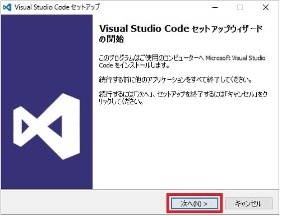
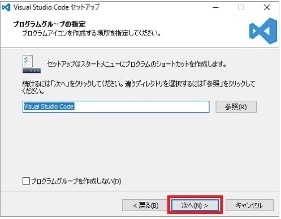
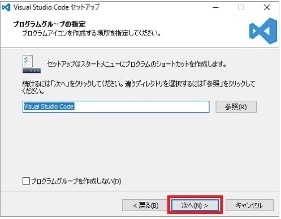
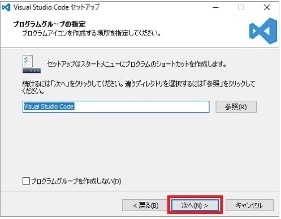
③:スタートメニューに表示されるプログラムグループの名前を設定



これは、どうすればいいんですか?



とくに変更する必要もないので、そのまま「次へ(N)」ボタンをクリックしましょうか
というわけで、「次へ(N)」ボタンをクリックです。



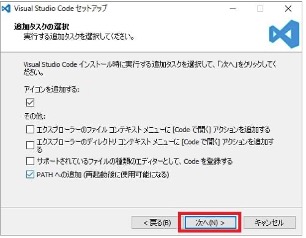
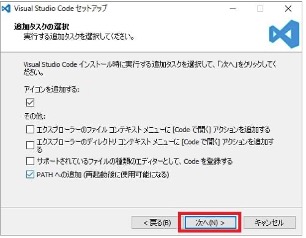
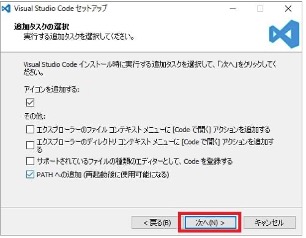
デフォルトでは、下記のような設定になっていますが、右クリックメニューからVS Codeを使いたい場合はコンテキストメニューに関する項目にチェックを入れておくといいです。



④:インストール開始



これでインストールの準備はOKです



簡単だった!
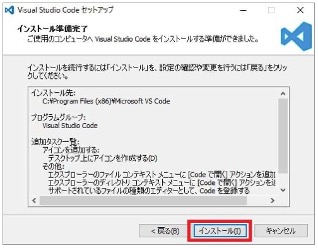
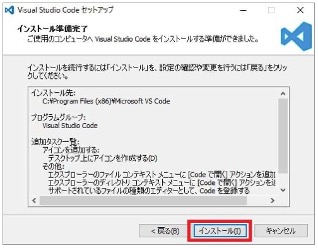
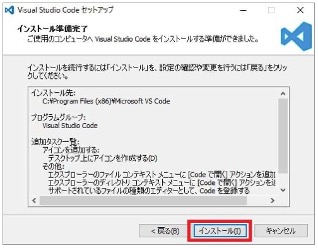
インストール前の確認画面が表示されるので「インストール(I)」ボタンをクリックして、インストールを開始してください。



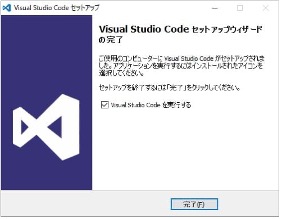
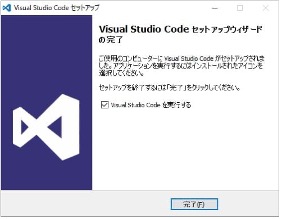
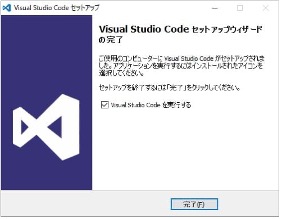
⑤:インストール完了



下記のような画面が表示されればインストールは完了となります。



無事にインストールできましたね
3)VS codeの構成画面






インストールも無事に完了したので、VScodeの基本的な機能を紹介しますね
わかりやすいように5つのパートごとに紹介します。
①:アクティブバー



アクティブバーは、いちばん左に縦にならんでいる部分です。上から簡単に説明します
- エクスプローラー:開いているファイルを一覧の表示
- 検索:ファイルから指定したキーワードを含むファイルを検索、置換え
- GIT: Gitと連携
- デバッグ:プログラムのデバッグの実施
- 拡張機能:拡張機能の検索などを実施
②:サイドバー
アクティブバーの横にあるのがサイドバーです。フォルダやファイル一覧、検索が選択されている場合は検索ワードの入力や結果表示など、アクティビティバーで選択した機能により異なる内容が表示されます。開発には欠かせない部分となります。
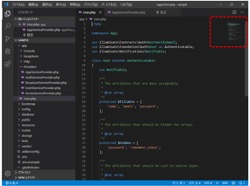
③:エディタ
ファイルを編集する際に使用します。ファイルごとに分割して使用することも可能です。



ここがコードを打つ部分ですね
④:パネル
エディターグループの下にあるのがパネルです。パネルは、プログラムの実行結果を確認する際に使用します。問題、出力、デバッグコンソール、ターミナルの4つのタブが準備されており、使いたい任意のタブに切り替えることが可能です。
⑤:ステータスバー
文字コードや改行コードなど、ファイルのステータスに関する情報を表示します。
VS Codeの便利な設定






続いて、VScodeをより使いやすくするための便利な設定を紹介します
本格的に使用する前に、自分が使いやすいよう見た目や編集仕様などの設定を変更しましょう。
①:言語を日本語に変更






VS codeの画面を最初に開いたとき、なんか難しそうと思いませんでしたか?



全部英語で書いてあるからねー そう思っちゃうよね



じゃあ、日本語にしましょう



おー それは助かるー
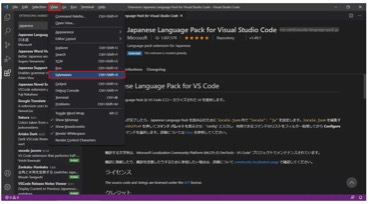
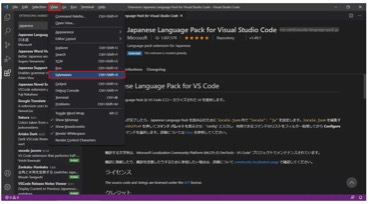
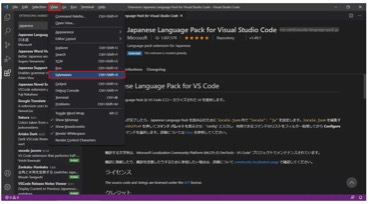
- 画面左上の「View」から「Extentions」をクリックしてください
- 検索ボックスに「japanese」と入力しEnterをクリックします
- その後、インストールをクリックしてインストールすると完了します。そして、VS codeを再起動すると、日本語が適用されます



1〜3までの流れで、日本語に設定できました。
②:ミニマップの表示
ミニマップとは、ソース全体の概要を見渡せる機能です。大体どの辺を表示しているのか、ぱっと見て分かりやすい機能になっています。「右端より、左側にあったほうが良い」と考える人もいれば、「そもそもミニマップは必要ない」と考える人も。自分に合った形で、ミニマップは表示させてください。



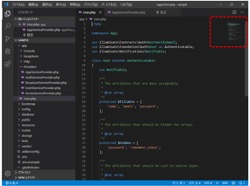
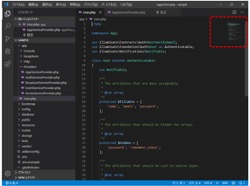
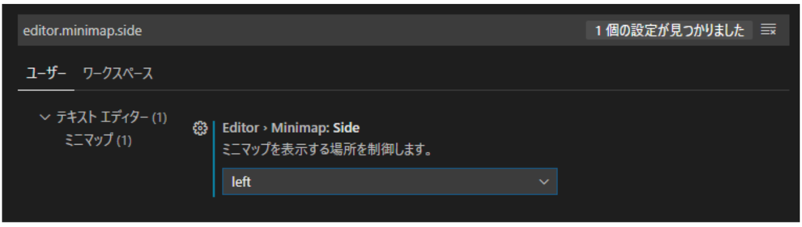
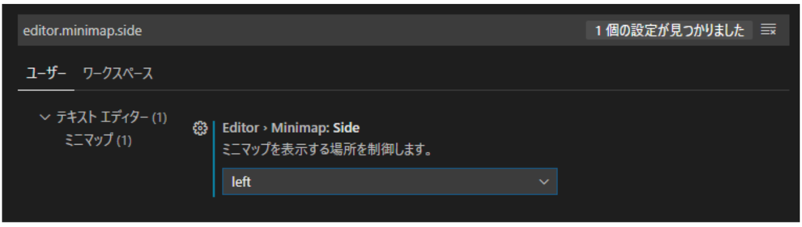
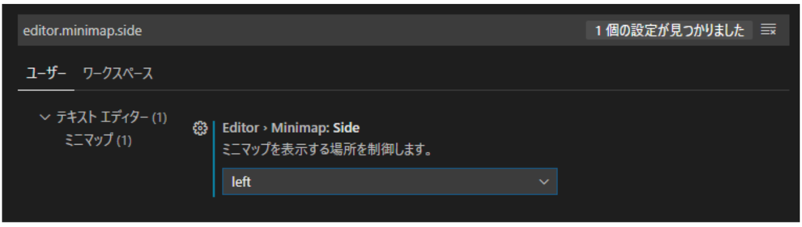
ミニマップを左に表示させる方法は以下のとおりです。
設定画面より「editor.minimap.side」と検索します。そこから「left」に設定します。



設定を完了すると、左側に設定されます。



③:配色の設定






最後に見た目の変更です



見た目を変更させると、なにかいいことあるの?



とくにないです(笑) これは完全に気分の問題ですね
画面の背景、シンタックスハイライトなどの配色を設定します。自力ですべて設定することもできますが、テーマが充実しているので、好みに合うテーマを見つけてインストールするほうが早いのでそちらをおすすめします。
1:コマンドパレットを表示
[ctrl] + [shift] + [p]でコマンドパレットを表示します。おまけのように書きましたが、このコマンドパレットは、いろんなことに使用します。メニューから出すこともできますが、このショートカットは覚えておくと便利です。
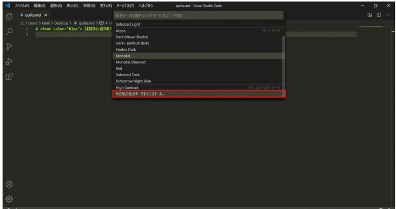
2:color themeと入力



基本設定:配色テーマをクリック。
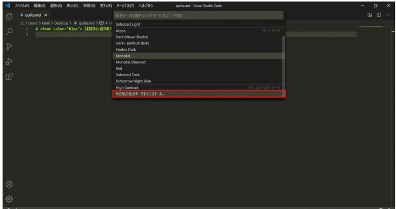
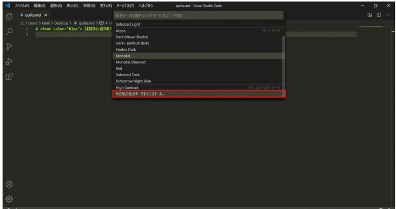
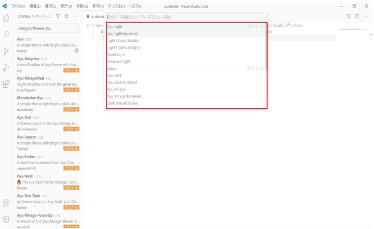
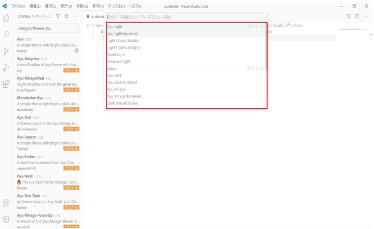
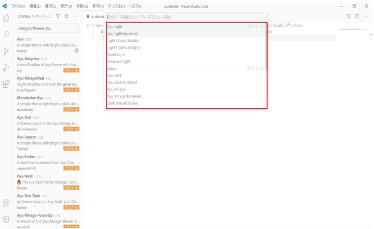
3:その他の色のテーマのインストールをクリック(またはEnter)



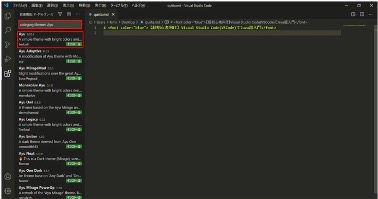
4:左に出てきたリストから好きなテーマを検索してインストール
インストールすると勝手にテーマが適用されますが、コマンドパレットから選びなおすことも可能です。選びなおす場合は配色テーマから選びなおしましょう(インストール済みのテーマが勝手に出てきます)。






これで配色の設定は終了です。面倒な設定ウィンドウを出すこともなく簡単に色が変えられるので、気分に合わせて変えるのもいいかもしれません。
初心者にもわかりやすいVScodeの使い方:まとめ



VS Codeのインストール方法と基本的な使い方について紹介しました。



日本語にするだけで、ずいぶんとわかりやすくなった気がするね



テーマを変えるのが、何気にいい感じです



エディタは頻繁に使うものですから、自分好みにカスタマイズすると作業がはかどりますよ。ここで紹介したのは、ほんの一握りの機能です。二人がもっとレベルアップしたら、他の機能に関しても教えますね
VS Codeは大変便利なテキストエディタで、拡張機能もどんどん増えています。安心して使えるエディタですし、なによりも無料です。プログラミング初心者が選ぶエディタとして、この記事で強くおすすめしておきます。




コメント