本記事ではJavaScriptでファイルを読み込む方法を解説します。
ブラウザからファイルを読み込み、そのファイルをプログラムで操作する、のは良くおこないます。
今回はあくまで基礎的な部分のみですが、ファイルを読み込む方法を紹介します。
JavaScriptでのファイル読み込み方法
JavaScriptでのファイル読み込み方法を紹介します。
以下の順番で、解説していきましょう。
- ファイル入力画面を設置
- ファイルを取得する
- ファイルの中身を表示する
JavaScriptだけでなくHTMLもいじる必要があり、難しい部分もあるかもしれません。
そのため1つ1つ丁寧に解説していきます。
ファイル入力画面を設置
まずはブラウザに、ファイル入力画面を設置する方法を解説します。
○コード例
<!DOCTYPE html> <head> <title>テスト画面</title> </head> <body> <form name="myform"> <input name="myfile" type="file"> </form> <script> </script> </body> </html>ユーザー側から入力するものを設置する場合「inputタグ」を使います。
ファイル入力を行う場合は「type=”file”」としてください。
最後にプログラムで入力内容を操作できるよう「formタグ」を使います。
これを実行すると、ブラウザ上にファイルを入力できる画面が表示されます。
ファイルを取得する
ユーザーが入力したファイルを、JavaScriptで取得する方法をみていきましょう
○コード例
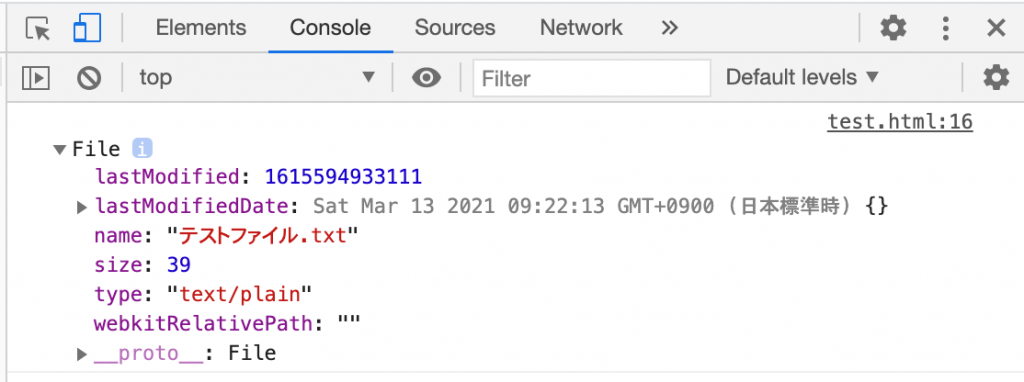
<!DOCTYPE html> <head> <title>テスト画面</title> </head> <body> <form name="myform"> <input name="myfile" type="file"> </form> <script> var form = document.forms.myform; form.myfile.addEventListener('change', function(e) { // ファイルを取得する var result = e.target.files[0]; console.log(result); }) </script> </body> </html>○実行結果

まずはformタグを付けた箇所を、JavaScriptで取得する必要があります。
document.forms.{name属性}というように記述することで、formタグ部分が取得できます。
次にaddEventListenerメソッドを使います。
addEventListenerメソッドは、特定のイベントが発生したときに動きます。
ファイルを入力するときは、メソッドの引数に「change」を入力してください。
ファイルが入力されたとき、addEventListenerメソッドの中の処理が動きます。
e.target.files[0]により、入力されたファイルを取得します。
コンソールログを見てみると、ファイルが取得できたことが分かります。
ファイルの中身を表示する
最後にファイルの中身の表示方法をみていきましょう。
○コード例
<!DOCTYPE html> <head> <title>テスト画面</title> </head> <body> <form name="myform"> <input name="myfile" type="file"> </form> <script> var form = document.forms.myform; form.myfile.addEventListener( 'change', function(e) { // ファイルを取得する var result = e.target.files[0]; // ファイルを読み込む var reader = new FileReader(); reader.readAsText(result); // ファイルが読み込まれた後の処理 reader.addEventListener('load', function() { document.write(reader.result); }) }) </script> </body> </html>○読み込んだtxtファイルに書かれた内容
これはファイルの中身です。○実行結果



ファイルを読み込む場合は、FileReaderオブジェクトを使います。
FileReaderオブジェクトにはreadAsTextメソッドというものがあります。
readAsTextメソッドは、ファイルの中身を取得します。
そして再び、addEventListenerメソッドを使います。
addEventListenerメソッドの第一引数を「load」にすると、ファイルが読み込まれたときに動くようになります。
「reader.result」によってファイルが表示できます。
これが、JavaScriptでファイルを表示する一連の流れとなります。
まとめ
本記事では、JavaScriptでファイルを読み込む方法を解説しました。
ブラウザから入力されたファイルを、プログラムでどんな風に読み込むのか、お分かり頂けたかと思います。
ブラウザから入力されたデータを、JavaScriptで操作するのは、よく行うのでやり方を覚えておきましょう。
addEventListenerメソッドの使い方などが分かると、プログラミングが楽しくなりますよ。
次回はJavaScriptの関数の使い方、をみていきましょう。





コメント