本記事ではJavaScriptを使って会員登録画面を作っていきます。
会員登録画面ではユーザーが入力した内容を、JavaScriptでチェックしなくてはいけません。
JavaScriptでチェックする際は、これまで学んだきたことをフル活用する必要があります。
本記事ではJavaScriptを使う前に、HTMLで画面だけ作ってしまいましょう。
HTMLで会員登録フォームを作る
HTMLを使って、会員登録画面を作っていきます。
次の手順に従って解説していきますね。
- step1.HTMLの雛形を用意する
- step2.各入力項目を設置する
- step3.入力制限をかける
- step4.入力して欲しい内容を記入する
HTMLの基礎が分かってる方なら、問題なく理解できるかと思います。
それでは1つ1つのstepについて詳しく解説していきましょう。
step1.HTMLの雛形を用意する
まずはHTMLの雛形を用意してください。
○コード例
<!DOCTYPE html> <head> <title>会員登録画面</title> </head> <body> </body> </html> タイトルは会員登録画面とします。
ファイル名は何でも良いですが、ここでは「test.html」としています。
ファイルを作ったら保存し、ファイルをダブルクリックしてください。
するとブラウザが立ち上がって、test.htmlの画面が表示されます。
step2.各入力項目を設置する
続いて、入力フォームを作っていきます。
ここでは以下の8種類の情報をユーザーに入力させます。
- 名前
- 名前(ふりがな)
- メールアドレス
- パスワード
- パスワード再入力
- 郵便番号
- 住所
- 電話番号
- 生年月日
だいたいどこの会員登録画面も、以上のような事項を入力させることが多いです。
パスワードに関しては、ユーザーの入力ミスを防ぐため、2回入力させます。
これらの情報を入力させるために、HTMLを以下のように修正します。
○コード例
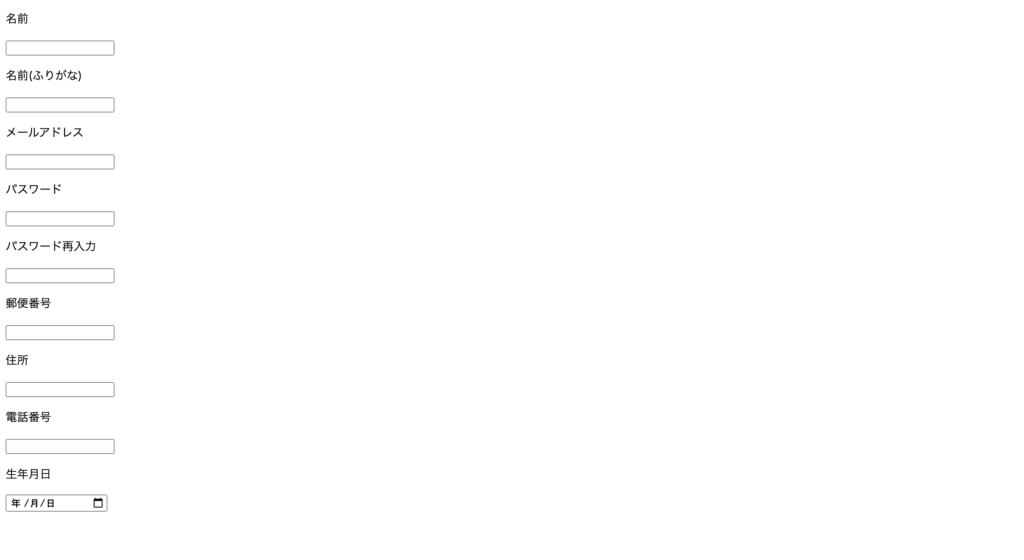
<!DOCTYPE html> <head> <title>会員登録画面</title> </head> <body> <form method="post" action="test.html"> <p>名前</p> <input type="text"> <p>名前(ふりがな)</p> <input type="text"> <p>メールアドレス</p> <input type="text"> <p>パスワード</p> <input type="password"> <p>パスワード再入力</p> <input type="password"> <p>郵便番号</p> <input type="text"> <p>住所</p> <input type="text"> <p>電話番号</p> <input type="text"> <p>生年月日</p> <input type="date" name="calendar" max="9999-12-31"> </form> </body> </html> ○実行結果

入力フォームを作る場合はformタグが必要になります。
formタグのmethodを「post」にし、actionを「test.html」にすると、入力データをtest.htmlに送ることが可能です。
文字を入力させたい場合は、inputタグを使い、typeは「text」としましょう。
パスワードを入力させる場合は、typeを「password」にします。
「password」にすると、入力した文字が自動的に「*」となって見えなくなります。
生年月日を入力させる場合は、typeを「date」にし、nameを「calendar」、「mex」を「9999-12-31」にします。
これで画面上にカレンダーが表示されます。
step3.入力制限をかける
入力フォームにあまりにも長過ぎる文字列を入れらないよう、入力制限をかけていきます。
入力制限をかける場合は、maxlength属性を使います。
たとえば、maxlength=”10″とすると、10文字までしか入力できなくなります。
○コード例
<!DOCTYPE html> <head> <title>会員登録画面</title> </head> <body> <form method="post" action="test.html"> <p>名前</p> <input type="text" maxlength="100"> <p>名前(ふりがな)</p> <input type="text" maxlength="200"> <p>メールアドレス</p> <input type="text" maxlength="254"> <p>パスワード</p> <input type="password" maxlength="20"> <p>パスワード再入力</p> <input type="password" maxlength="20"> <p>郵便番号</p> <input type="text" maxlength="7" <p>住所</p> <input type="text" maxlength="200"> <p>電話番号</p> <input type="text" maxlength="21"> <p>生年月日</p> <input type="date" name="calendar" max="9999-12-31" id="birth"> </form> </body> </html> ○実行結果



それぞれの入力フォームに、maxlengthで最大文字数を制限しました。
何文字を最大文字数にするかは難しいのですが、常識的に考えて、これ以上長い文字列は入らないだろう、というのを指定します。
たとえば、名前の最大文字数は100文字にしています。
step4.入力して欲しい内容を記入する
入力はできるようになりましたが、これだけでは、ユーザーがどういったデータを入力すべきか、戸惑うこともあるでしょう。
そこで入力欄に薄く、「入力例」などを出すことで、ユーザーに分かりやすくします。
入力欄に薄い文字列を出す場合は、「placeholder」属性を使います。
○コード例
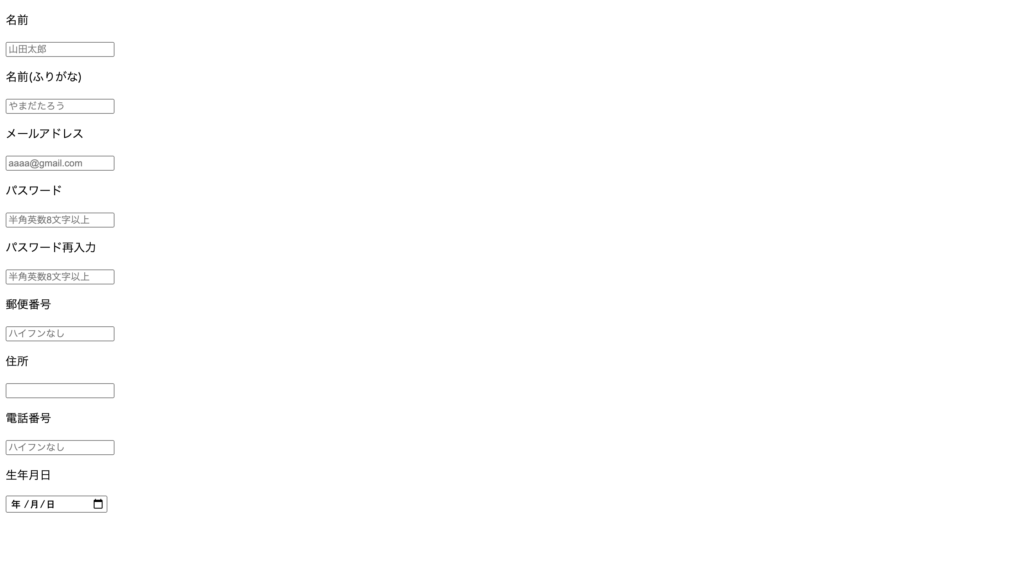
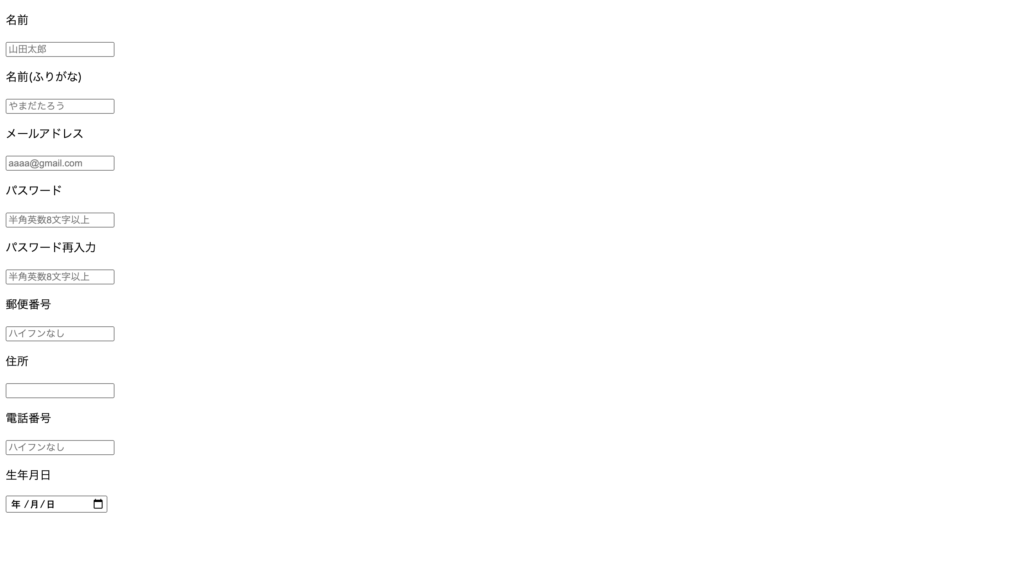
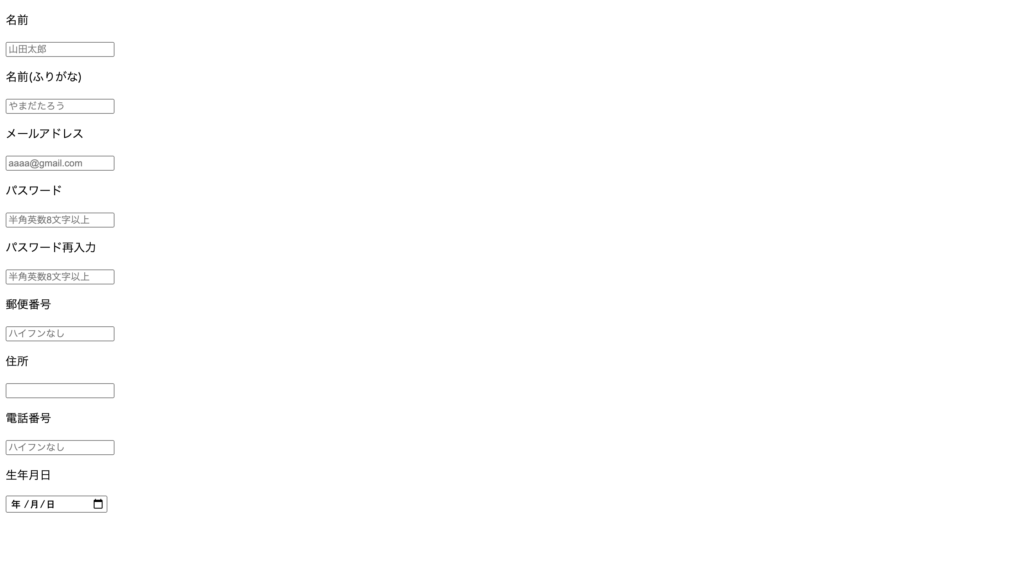
<!DOCTYPE html> <head> <title>会員登録画面</title> </head> <body> <form method="post" action="test.html"> <p>名前</p> <input type="text" maxlength="100" placeholder="山田太郎"> <p>名前(ふりがな)</p> <input type="text" maxlength="200" placeholder="やまだたろう"> <p>メールアドレス</p> <input type="text" maxlength="254" placeholder="aaaa@gmail.com"> <p>パスワード</p> <input type="password" maxlength="20" placeholder="半角英数8文字以上"> <p>パスワード再入力</p> <input type="password" maxlength="20" placeholder="半角英数8文字以上"> <p>郵便番号</p> <input type="text" maxlength="7" placeholder="ハイフンなし"> <p>住所</p> <input type="text" maxlength="200"> <p>電話番号</p> <input type="text" maxlength="21" placeholder="ハイフンなし"> <p>生年月日</p> <input type="date" name="calendar" max="9999-12-31"> </form> </body> </html> ○実行結果



placeholderによって、各入力欄に文字列を薄く表示させました。
入力例や「ハイフンなし」といった入力に関する注意点を表示させています。
step5.会員登録ボタンを設置する
最後に会員登録ボタンを設置しましょう。
○コード例
<!DOCTYPE html> <head> <title>会員登録画面</title> </head> <body> <form method="post" action="test.html"> <p>名前</p> <input type="text" maxlength="100" placeholder="山田太郎"> <p>名前(ふりがな)</p> <input type="text" maxlength="200" placeholder="やまだたろう"> <p>メールアドレス</p> <input type="text" maxlength="254" placeholder="aaaa@gmail.com"> <p>パスワード</p> <input type="password" maxlength="20" placeholder="半角英数8文字以上"> <p>パスワード再入力</p> <input type="password" maxlength="20" placeholder="半角英数8文字以上"> <p>郵便番号</p> <input type="text" maxlength="7" placeholder="ハイフンなし"> <p>住所</p> <input type="text" maxlength="200" id="address"/> <p>電話番号</p> <input type="text" maxlength="21" placeholder="ハイフンなし"> <p>生年月日</p> <input type="date" name="calendar" max="9999-12-31"> <p><input type="submit" value="会員登録を行う"></p> </form> </body> </html> ○実行結果



会員登録ボタンは、inputタグのtypeを「submit」すれば作ることができます。
またvalue属性を使うことで、ボタン内に表示する文章を指定することが可能です。
これでひとまず、HTMLによって会員登録の画面は作ることができました。
まとめ
本記事では、HTMLで会員登録画面を作りました。
HTMLは簡単なように見えて、細かい属性の指定など、結構面倒な部分もあるので、バグを発生させないよう気をつけましょう。
次回はいよいよ、JavaScriptを使って入力内容を取得します。





コメント