猫田さんはWordpressに興味があるようです。

キャニット先生! Wordpressを使えば、簡単に自分のサイトが作れるんでしょ?



そうですね。Wordpressを使いこなせるようになると、サイトを作ったりコンテンツを作ったり……まぁ仕事の幅は広がりますよね。自分のサイトは名刺がわりにもなりますよ



じゃあ、わたしも自分のページを作ろうかなー



そんな簡単に作れるんですか?



1つのコンテンツなら簡単ですよ。では、今日は猫田さんのコンテンツを作ってみましょうか



やったー!
というわけで、今回はWordpressを使って1つのコンテンツを作っていきましょう。
WordPress:コンテンツのベースを作ろう!



まずは、こちらをご覧ください






WordPressの初期画面ですね。全てのコンテンツは、このような状態から生まれます
①:コンテンツのタイトルを決めよう!
どんなコンテンツにもタイトルがあります。
- タイトル
- 見出し
- 文章



基本的には、この3つで構成されているんですよ。というわけで、猫田さん、タイトルは何にしましょうか?



じゃあ、『猫田のばんごはん』で



わかりました。では、タイトルに『猫田のばんごはん』と打ち込みます。そして、右上にある『公開』をクリックです。すると、猫田さんのページが全世界に公開されました






このサイト……まったく中身がないですけど、もう全世界に公開されているんですか?



失敬な!



そうですよ。そこがネットのすごいところでもあり、恐ろしいところでもありますね
②:見出しと文章を入力しよう



でも、さすがにこれでは中身のないコンテンツなので、見出しや文章も入れてみましょう。猫田さん、少し時間をあげますので、文章を考えてきてください



わかりました! がんばるぞー
10分後、何かを成し遂げたらしい猫田さんが帰ってきました。



できたので、発表します。この『文章を入力』ってとこに打ち込めばいいのよね? で、『公開』を押す、と……






これはひどい(笑)



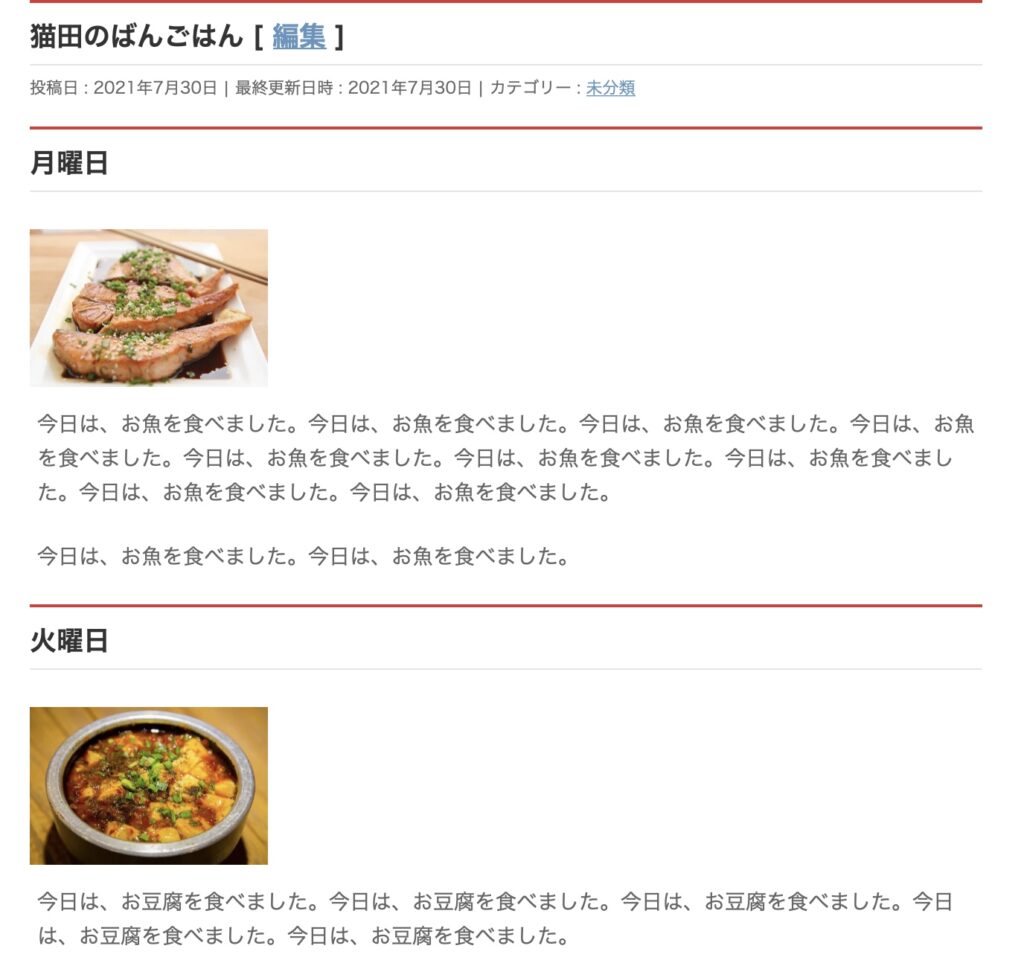
では、見出しを作ってみましょうか。見出しを作って、もう少し文章の量を増やしてみましょう。すると、こんな感じになります






なんか、それっぽくなってきましたね。見出しを作るのは簡単なんですか?



見出しは文章を指定して「H2」を押すだけです。簡単ですよ
③:画像を入れてみよう



このサイトが寂しいのは、画像がないからです。というわけで、画像を追加してみましょう。
画像は自分で用意する必要があります。用意した画像を『アップロード』すると、サイトに反映されます。画像のサイズも自由に選べます。今回は、少し小さめに設定してみました。






写真が入るだけで、ずいぶんとサイトのイメージが変わりますね
まとめ:誰でも作れるWordpressコンテンツ






と、まぁこんな感じでWordpressのコンテンツは簡単に作れてしまうんですよ



タイトルを決めて、あとは文章と見出しと画像ですね。これだけで形にはなりそうです



もっとかっこよくしたいときはどうするの?



今回紹介したのは、本当に初歩の初歩です。Wordpressは奥が深いので、かっこよくしようと思えばいくらでもできますよ。でも、入口が広いことを今日は二人に知ってもらいたかったのです。自分でもいっぱいWordpressに触ってみてくださいね




コメント