PHP入門編の初回でも紹介しましたが、PHPはサイト内での動的なページを作成するためのプログラミング言語です。

覚えていますか?



「動的」な話ですよね。 覚えてますよ



掲示板のコメントや、商品をカートにいれる話でしたよね



そうですね。ただ、サイトを構築しているのはHTML言語、サイト内の装飾を担当しているのはCSS言語です。だから、PHPを学ぶときにはこの2つも学ぶ必要があるんですよ
ということで、今回の講義ではHTMLとCSSについて簡単に紹介します。
HTMLの基礎について知る



プログラミングについて何も分からない人にとっては、言語の違いなどそれほど大きな問題ではないのかもしれません。
しかし、PHPを学習する際には、HTMLを知らないと何も出来ないので、HTMLの基礎を紹介します。



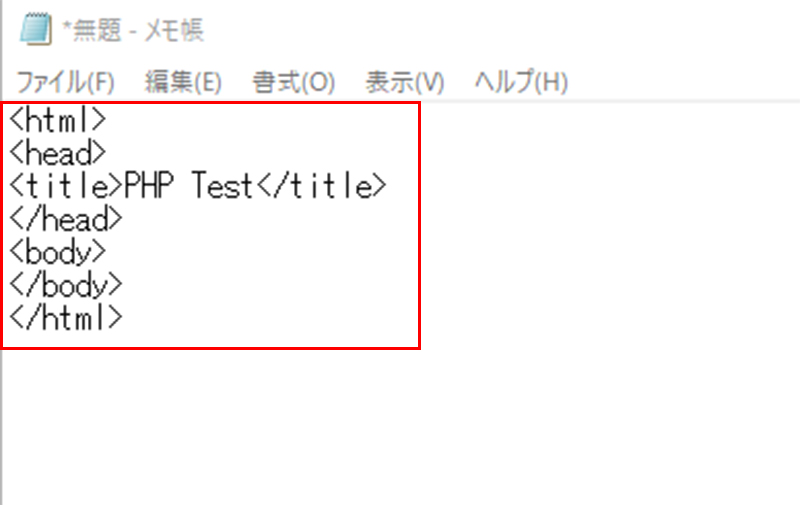
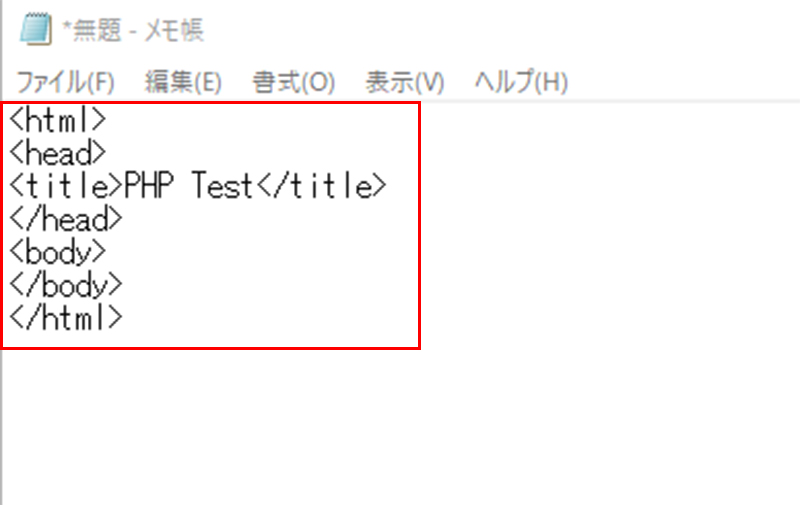
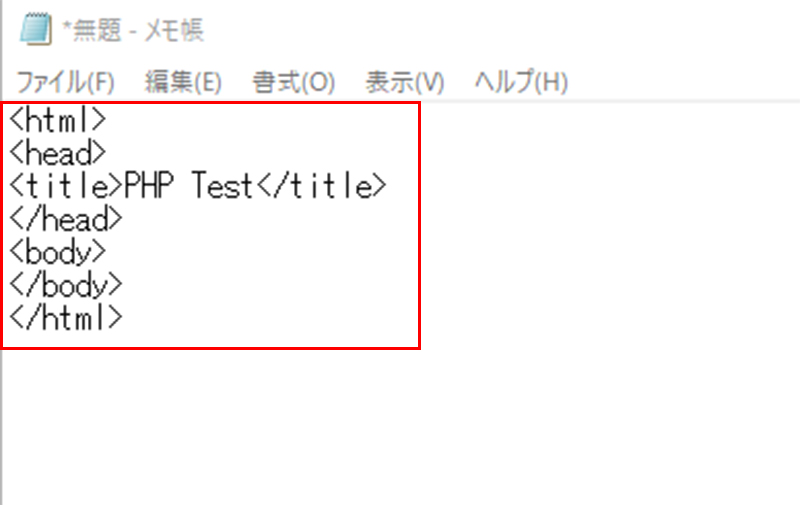
まずはこちらの画像を見てください。
これは、以前の記事で紹介したPHPファイルになる前のコードです。そして、これがHTMLファイルを作成する際の基礎となります。



過去の講義で、少し説明されていましたね
「<html>」や「<head>」は、「タグ」と呼ばれるHTML独自のプログラムです。
HTMLファイルのルール
HTMLファイルには、<html>から</html>までをHTMLファイルとして読み込むというルールがあります。
タグの終了時点は、開始時点の頭に「/」をつけるのもルールの一つです。



やっと、プログラミングの授業ぽくなってきましたよ



そうですね(笑)では、画像にあるタグの役割をもう少し詳しく紹介していきましょう
HTMLの初期設定に使われるタグの役割



HTMLで使用するタグはいろいろなものがありますが、どのタグも基本的にはホームページのレイアウトを構成する際に使用されます。
- <html>タグ=そのページの始まりと終わりを示す
- <head>タグ=閲覧者にサイトを見てもらうための環境を整える
- <title>タグ=そのページのタイトルを示す
- <body>タグ=実際にブラウザの画面上に表示される内容
また、基本的には文章や画像などを表示するために、<body>の中にプログラムを構築していくのがHTMLの基本です。
HTML:オススメの学習方法



HTMLはプログラミング言語の中では、習得の難易度が容易なものの一つです。



どのくらい簡単なんですか?



学習時間が目安になると思いますよ。他のプログラミング言語の多くは、習得までに数百時間かかります。言語によっては、1,000時間を超えるものもありますね。でも、HTMLは50〜100時間程度で習得できます
なんでもいいからサイトを作る
おすすめの学習方法は「何でも良いのでサイトを1つ作る」です。
そうすれば、HTMLの基礎的な部分は全て学べます。
最近ではWordPressやテンプレートツールなどが、無料で簡単に手に入るので、HTMLをキチンと理解しながらサイトを作成する人が減ってしまいました。
単純にホームページを作成するだけならテンプレートを使っても良いのですが、PHPを学ぶための基礎学習としてHTMLを学ぶのなら、テンプレートに頼らないことが大切です。
HTML、CSS、Javascript:それぞれの役割



PHPを学ぶだけなら、HTMLを理解していれば問題ありません。
しかし、副業として稼いだり、自分でコンテンツを作成したりすることまで考えているのなら……CSSやJavascriptの学習も必須です。



CSSとJavascriptは、何に使うんですか?



それぞれの役割を簡単に説明しましょうか
サイト内の基本的な構造を記述するHTML
まず、HTMLの役割からです。
HTMLはサイト内の基本的な構造を記述するもの。
基本的な構造というと分かりにくいかもしれませんが、簡単に言えば「ページ内のここにボタンを配置する」とか「ここに文章を表示させる」ということです。



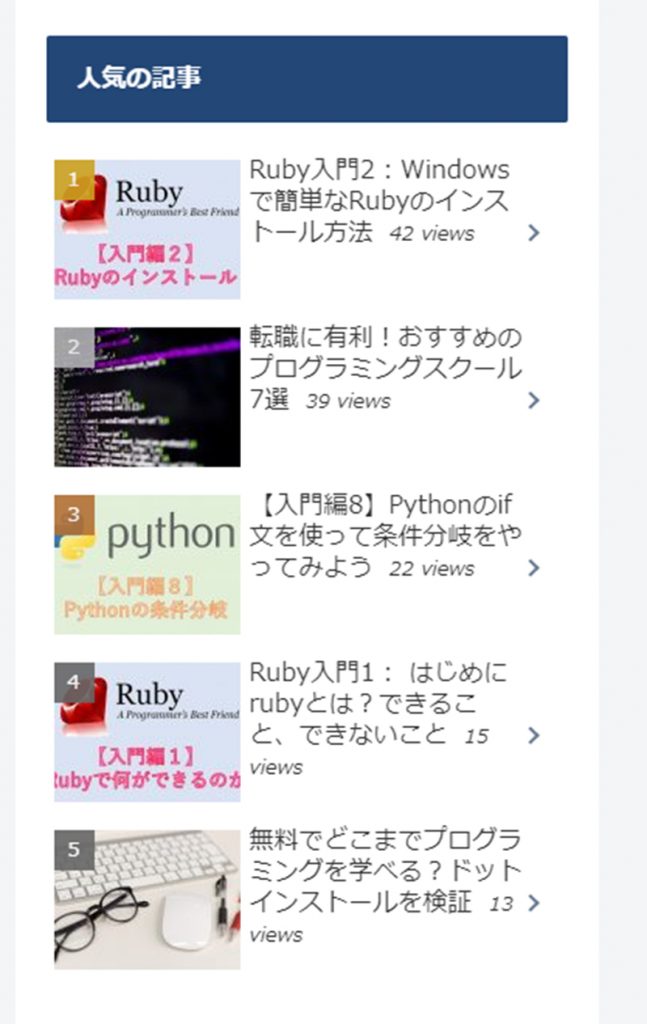
こちらの画像を、既に見たことのある人も多いかもしれません。PHP入門編の初回の記事となります。
こちらの画像を元にイメージしてもらうと、1番の部分では「見出し」を配置しています。
そして、その下に2番の「画像」を配置して、さらにその下には3番の「SNSのボタン」を配置してクリックすればアクセスできるようにしています。
4番は文章を表示させるという構造になっていて……と、このように全体のレイアウトを作成するのがHTMLの役割です。
CSSは表示やレイアウトを制御するために使用



HTMLとセットで覚えてもらいたいのがCSSです。
CSSは、ページのレイアウトや表示などを制御する役割を持っています。



HTMLで作成したレイアウトや表示を装飾する感じですね
先ほどの画像でいうと、見出し部分は紺色の背景に白文字となっています。4番の文章部分は、太字や文字色の変更などをしています。
これらの演出を行うのが、CSSです。



CSSを使うとサイトがかっこよくなるんだね
さまざまな要素の動作を制御するJavascript



HTML、CSSは、ホームページを構成する際の基本となる部分です。一方、Javascriptは少し応用編ですね。



HTMLやCSSはレイアウトを作成したり装飾したりするものなので、厳密に言えばプログラミングではないんですよ



プログラミングじゃないのか……
一方、Javascriptは動的プログラミング言語に分類されているので、Javascriptの習得から本格的なプログラミングがスタートすると考えるといいかもしれません。
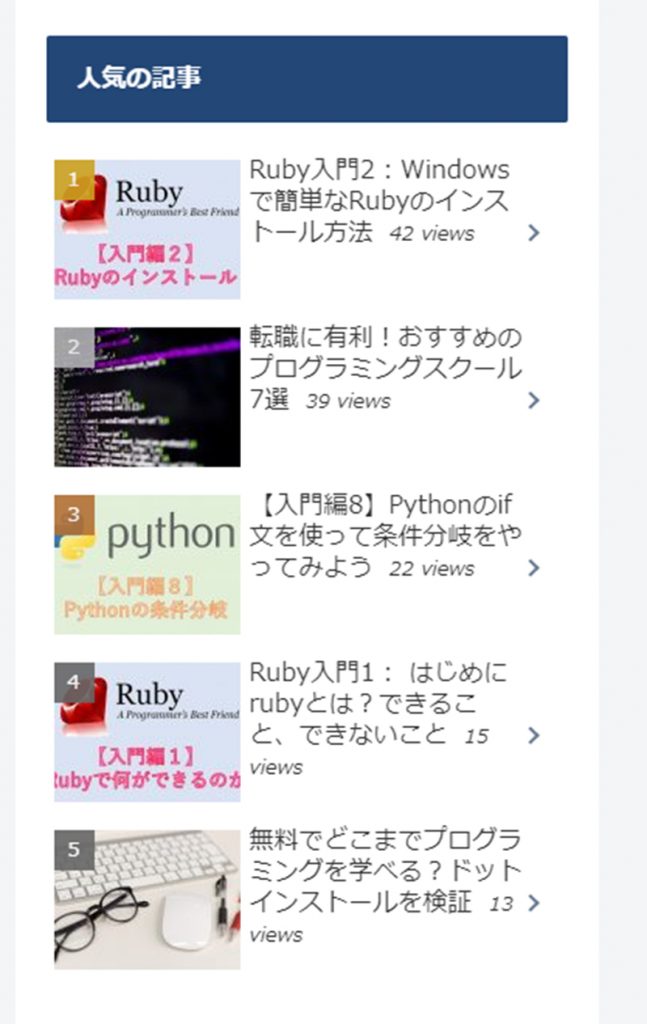
Javascriptは動的な要素を制御するために使われるプログラミング言語なので、いつものように静止画で説明するのは難しいのですが、まずはこちらを見てください。



この画像は、こちらのページの右側に表示されている「人気の記事」の一覧です。ページを下へスクロールしてもらうと分かるように、常に表示される部分となっています。
これはJavascriptで制御して、常にページの中に表示される処理をしているのでこのように見えています。
その他にも、WEBページ内で音楽が流れたり、急に広告が表示されたり……これらの制御をしているのもJavascriptです。
ページ内で動きのある部分の制御をするのがJavascriptの役割。そう覚えておくと良いです。
まとめ






HTMLやCSS、Javascriptを簡単に紹介しましたが、どうでしたか?



ワクワクしますね



なんか、かっこいいサイトが作れそうな気がします
一見するとPHPの学習には関係のない内容に思えるかもしれません。でも、PHPはWEB開発と切り離すことが出来ないプログラミング言語なので、HTMLやCSSを学習するのは必須です。
次回は、「PHP初心者はまず「Hello World」を表示させよう」です。





コメント