これまで数多くのノーコードツールをキャニット先生に教えてもらった猫田さん。どうやら、なにかに気づいたようです。

これだけノーコードツールがあったら、日本語対応していて、WEBサイトを超簡単につくれるツールもありそうだよね



そんなのがあったらすごいけど……さすがにないですよね?



んー 日本語対応をしていて、簡単にWEB制作を簡単に作れるツールですよね……現状だとペライチですかね



あるんだ……すごいですね
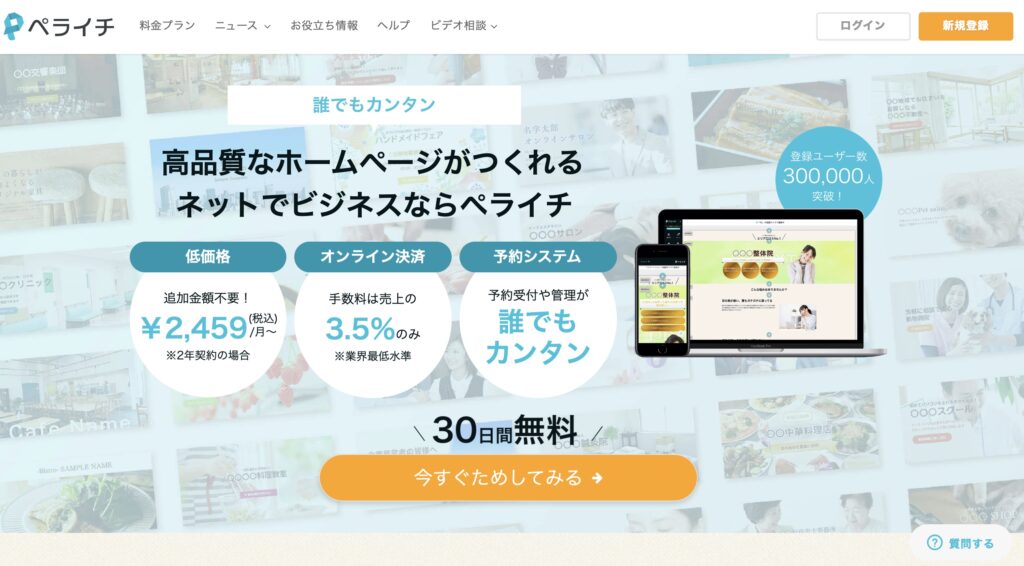
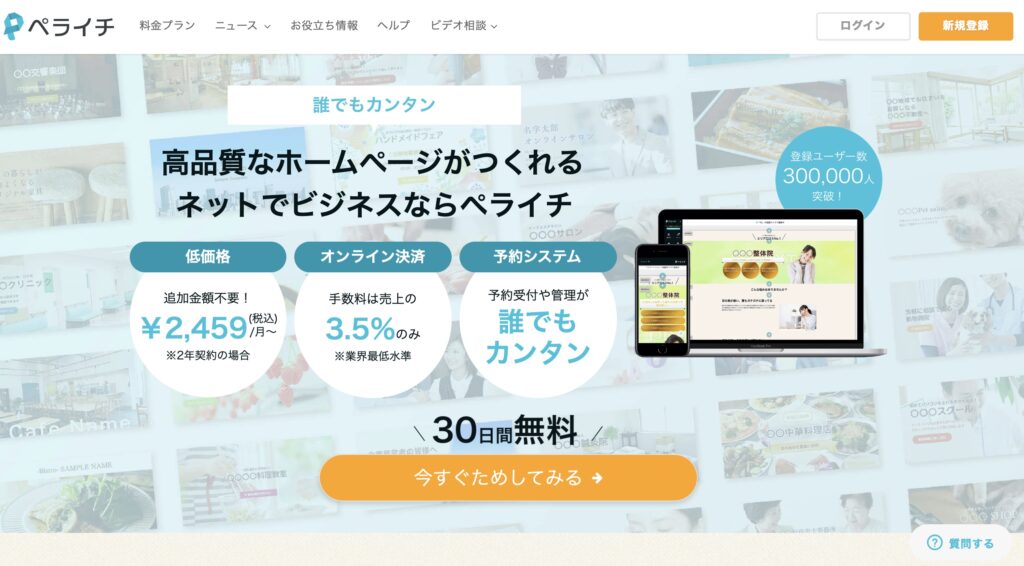
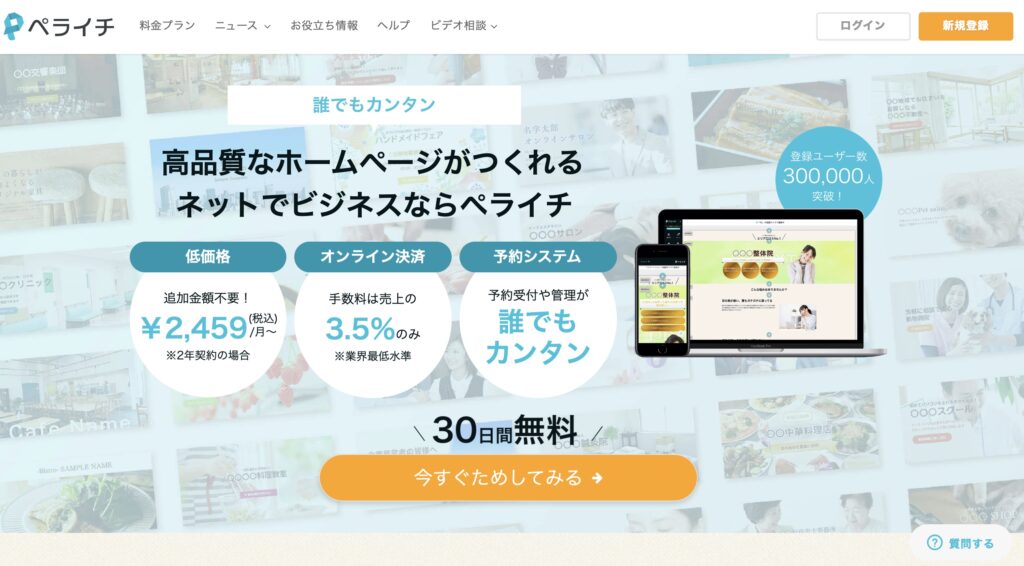
今回は1ページ完結型のWEBサイト制作ツール「ペライチ」についてご説明します。
初心者でも簡単にわかる:ペライチの基本






まずは、ペライチがどんなものなのか解説しますね
①:ペライチとは
ペライチとは、株式会社ペライチによって提供されている日本製のWEBサイト制作のツールです。2015年4月のリリース以降、あらゆる業界の法人や個人に利用されてきました。
ドラックアンドドロップで直感的に作れるノーコードツールで、HTML/CSSといった専門知識がわからなくてもWEBサイトを作ることができます。
テンプレートを選んで指定箇所に文章や写真を入力していくだけの簡単仕様ですが、テンプレートを自分好みにカスタマイズすることも可能です。



そもそもペライチってどういう意味?



ペライチは「ぺらっと1枚だけ」という意味ですね。WEBサイトでは1ページだけのサイトのことをさしますね
ペライチは誰でも簡単に作れることを目的としていて、基本的には1ページのみのサイトを作る仕様です。ただし、設定を変更すれば複数ページのWEBサイトも作れます。
②:ペライチの料金



そして……ペライチは無料であると……?



はい!一部有料もございますが、サイト作成は無料ですよ奥様!!



この通販番組クセになってきました
ペライチ:無料版と有料版の違い
ペライチは無料含め4つのプランがあります。
| スタートプラン | ライトプラン | レギュラープラン | ビジネスプラン |
| ¥0 | ¥1,078/月 | ¥2,178/月 | ¥3,278/月 |
各プランの違いを公式サイトから引用しました。

最新の情報は公式HPで確認することができます。
公開ページ数の上限については、スタートプランでWEBサイトを一つ作ったあと、「また他のサイトを作りたい」となった場合は、最初に作ったサイトを非表示にする必要があります。



猫田さん、牛山くん……先ほど勢いでサイト作成は無料とは言ったはいいものの、実は何か機能をつけようとしたら有料になってしまうんです



んー、なにか機能をつけたいと思ったらお金がかかるのかー



あらら



無料でできるのはスマートフォンに適した形で見れるようにするのと、SSL最適化のみですね
SSL:通信データを暗号化することを言います。暗号化することにより個人情報やパスワードなどを第三者へ漏洩を防ぐことを可能とします。
ペライチで何ができる?






誰でも簡単にWEBサイトが作れると言われているペライチですが、具体的にはこんなWEBサイトを作ることができますよ
どんなサイトに向いているのか



「ペライチ」というくらいですから、1ページで完結するサイトに向いています。たとえば、このようなサイトですね
- ランディングページ
- イベント紹介サイト
- 名刺代わりの自己紹介サイト
ランディングページ:1枚の縦に長いWebページのことをランディングページと呼びます。インターネット広告をクリックした際のリンク先でよく見られます。
どんな機能が設置できるのか



ペライチにはどんな機能があるんですか?



よく使われるであろう機能をまとめてみました。ただ、これらの機能を使おうとすると有料です
- 予約機能
- 決済機能
- メルマガ
- 問い合わせフォーム
- SNS連携
- ファイルダウンロード
- パスワード保護



サイト作成に必要な機能はだいたい揃っている感じですね
ペライチのメリット






次はペライチのメリットの紹介です
①:専門知識は何もいらない
通常、WEBサイトを作ろうとすると……HTML/CSSの知識のほかにも、レンタルサーバーの設定、ドメインの取得といった知識も必要です。しかし、ペライチではこうした専門知識は必要なく、キーボードのタイピングさえできればWEBサイトを作れます。
同じWEBサイト制作ツールのWebflowではHTML/CSSの知識が必要な場合があったり、英語であったり、開発画面が凝っていたりと、ノーコードツールに使い慣れていない人にとっては使いづらい一面もありましたが、ペライチでは制作画面も非常にシンプルです。



猫田さんが言っていた『日本語で簡単にWEBサイトを作れる』の条件を満たしていますね



うんうん。 いいぞー
②:テンプレートのクオリティが高い
ペライチでは、WEBサイトを作るためのテンプレートが約60種類用意されています。WEBサイト制作ツールにおいては平均的な数ですが、そのどれもがクオリティが高く、また業種を意識した作りです。
62種類のうち42種類は無料で、残りの20種類は有料です。有料のテンプレートは1つ4,000円と比較的安価となっています。
具体的にどんなテンプレートが使えるかは公式HPで確認することができます。テンプレートを選択する際検索条件を指定でき、「業種」を選択すると、さまざまな業種に合わせたテンプレートを探せることがわかります。

ペライチのデメリット






反対にペライチにはこんなデメリットがありますよ
①:細かい調整はできない
ペライチは決められたフォームにしたがって作成していきますが、そのぶん、ちょっとデザインを変えたいと思った時でもCSSでの編集が必要になってきます。
一応HTML/CSSで編集をすることはできるようになってますが、それだとペライチで作る意味がなくなってしまいますよね。



一応HTML/CSSで編集できるようになってますが、それだとペライチで作る意味は薄くなりますね



たしかに。ノーコードが売りですからね
②:広告が消えないプランがある
無料のプランにはフッター部分に広告がでます。また、通常は有料にすれば広告がなくなるイメージがありますが、有料の「ライトプラン」では広告は消えません。広告を消すにはレギュラープラン以上のグレードにする必要があります。
③:WEBサイトでよく使われる機能はお金がかかる
料金プラン紹介の項目で触れた通り、予約機能や問い合わせフォームの設置は全て有料です。
ペライチでノーコード開発を始める方法






では、ペライチを用いたノーコードでの開発の始め方を、実際の画面に沿って解説しましょう
①:アカウント登録手順
まずは公式HPにアクセスします。

無料会員登録をクリックして会員登録を始めましょう。

メールアドレスとパスワードを記入し、無料でホームページをはじめるをクリックします。

30日間はビジネスプランが無料で試せるようです。また、『ページ作成レッスンを試す』で一通りのチュートリアルを学ぶことができます。


チュートリアルを終えると、簡単にカフェの紹介サイトが完成することがわかります。



チュートリアルまで終えると、このようなサイトが作れます




すごい! かなり本格的ですね
②:ペライチの主なメニュー、画面構成
実際のサイト作成はページ管理の「ページを作成する」から始めることができます。

はじめにテンプレートを選ぶよう指示が出ます。テンプレートなしで始めたい場合はテンプレートの中にある白紙から作成を選べばOKです。

Webサービスを選択してみました。

開発画面は非常にシンプルです。左のパネルでレスポンシブデザインにも対応できることがわかります。

変更をしたい箇所にマウスを当てると黒い枠で囲われ、背景を変えたり、文字を変えたりできます。このブロックの位置を変えたいときは右上の↑↓をクリックすれば、上下のブロックと入れ替えることができます。もちろん×でブロックを消すことも可能です。
注意点として、1つのブロックで横幅の全てをとっているので2つのブロックを横に並べることはできません。



floatみたいな機能はないわけですね



さすが牛山くんはよく勉強していますね



float……
横に並べたい場合は、それに対応したブロックを選ぶ必要があります。

ブロックの挿入をクリックします。

ここからブロックを選択することで、自分が思うデザインに近づけることができます。今回選んだWebサービスにはよくあるヘッダーのナビーゲーションがついていませんでしたが、それもここから選ぶことができますね。開発画面に戻って左のパネルをみてみましょう。

アニメーションを選択すると「フェードイン」・「下からスライド」・「上からスライド」・「ズームイン」をつけられるのがわかります



猫田さん……これをjQueryで実装しようとしたらどうですか



もちろん無理です



僕も自信ないけど……WEBサイトでよく使われているアニメーションがボタン一つで実装できるのはめちゃくちゃ楽ですよね
その他フォントや全体の色を変えたい場合も左のパネルから変更することができます。最後に「公開する」を押せば、サーバーの設定など面倒な手続き無しでWEBサイトが一つ簡単に出来上がります。
ペライチの学習方法






さいごにペライチの学習方法を紹介します。直感的に使えるため、学習も必要ないのが良いところですが、もし行き詰ったら下記を参考にすると良いですよ
ペライチの学習方法①:動画
すでにYOUTUBEには有志による、ペライチの使い方に関するたくさんの動画が上がっています。まずはここで探してみると良いでしょう。
ペライチの学習方法②:オンライン講座
ペライチ公式が提供している「ペラ子屋オンライン」というサイトがあります。月額2,017円ですが、サイトの作り方や活用方法にとどまらず、集客や売上まで相談することができます。
ノーコードツール『ペライチ』の紹介:まとめ



今回はペライチを紹介しました。



機能を追加しようと思ったら有料になってしまいますが、シンプルで使いやすいノーコードツールだと思いますよ



とりあえず無料で試してみるといいかもしれませんね
ペライチは本当に手軽にサイトが作れます。とくにWEBサイト制作を少しかじってHTML/CSS/jQueryがわかってきた人が触れば、その手軽さに感動すら覚えるかもしれません。
やや制約はあるものの、コーディングがわからない状態で、とにかくはやく自己紹介のサイトを作って見せたいときや、期間限定の商品紹介のサイトを作りたいときなどに、ペライチはかなり使えるのではないでしょうか。スピード感のあるサイト制作ができるノーコードツールです。




コメント