最近、牛山くんは順調にプログラミングの勉強をしているようです。

『デベロッパーツール』というものがあるらしいですね



聞いたことないなー



おやおや? 牛山くんはデベロッパーツールを知っているのに、猫田さんは知らない……これはまずいんじゃないですか?



明らかにまずいねー。じゃあ、今日はデベロッパーツールを学びましょう



いいですね! ちょうど僕も復習したかったんですよ



わかりました。では、今回の講義はデベロッパーツールを学んでいきましょうか
デベロッパーツールは普段Webサイトを見るときは使いません。でもWEB開発者の多くが利用をしています。CSSやJavaScriptが上手く反映されないときに使ったり、他のサイトのソースコードを覗いたり、使い方はさまざまです。そんな便利なデベロッパーツールをプログラミング初心者向けにわかりやすく紹介します。
デベロッパーツールはGoogleChrome






デベロッパーツールはGoogleにあります。標準装備されているので、誰でも無料で使えます



なんと! 無料ツールでしたか
デベロッパーツールはデバッグツールでWebサイトのHTML構成や表示スピード、通信状況などを確認できます。特別なツールやプログラムを使わずブラウザのみで手軽に利用できるので、多くのエンジニアがWebサービスの開発やテスト、デザインのチェックを行うときに頻繁に使っています。



デベロッパーツールを使うメリットを教えてください



簡単にいうと、作業効率が上がります。また、上手に利用すれば、より理想に近いサービスを作ることもできますよ
Web制作する人には必須のツールで、「開発者ツール」「要素の検証」「検証ツール」とも呼ばれます。なお、検証ツールは「Google Chrome」だけでなく「Firefox」「Microsoft Edge」「Safari」などの他のブラウザにも搭載されています。
デベロッパーツールを使ってできること4選






続いて、デベロッパーツールを使えばできることを具体的に紹介します
デベロッパーツールでできること①:Webページの編集テスト



一度作ったサイトをリニューアルしたいときってありますよね。そんなときに作業工程を圧倒的に短縮できるんですよ
本来、サイト変更のためにはテキストエディタをはじめとしたさまざまなツールを開く必要があります。とくに変更後のデザインが決まっていないときは、ブラウザとテキストエディタを頻繁に行き来しなければいけません。しかし、デベロッパーツールを使えばブラウザ上だけで編集テストできます。その後はテキストエディタで変更箇所を書き換えれば、サイトのリニューアルも終わりです。
デベロッパーツールでできること②:他のサイトのコードチェック



他のサイトがどのように作られているのか……デベロッパーツールを使えばわかってしまいます。他のサイトのコードが丸わかりになってしまうんですよ



勝手に人のサイトのコードを見るのかー やらしいなー



そんなことないですよ(笑) 気に入ったサイトがあったらコードを覗いてお手本にするのはいい勉強になります
とくにプログラミング学習を始めたばかりの人は、経験者のコードから学ぶことが多いです。好きなサイトを積極的にデベロッパーツールをあててみることをお勧めします。






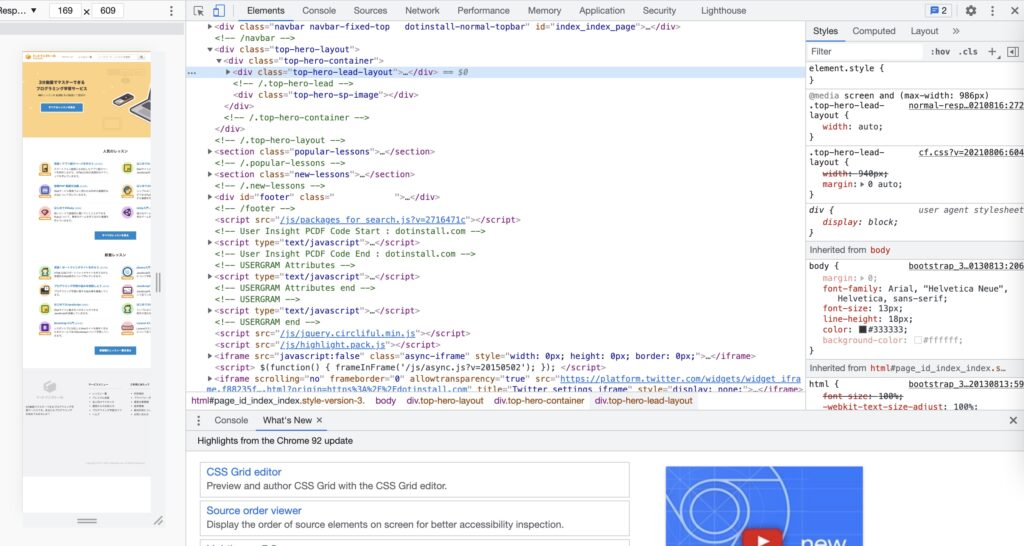
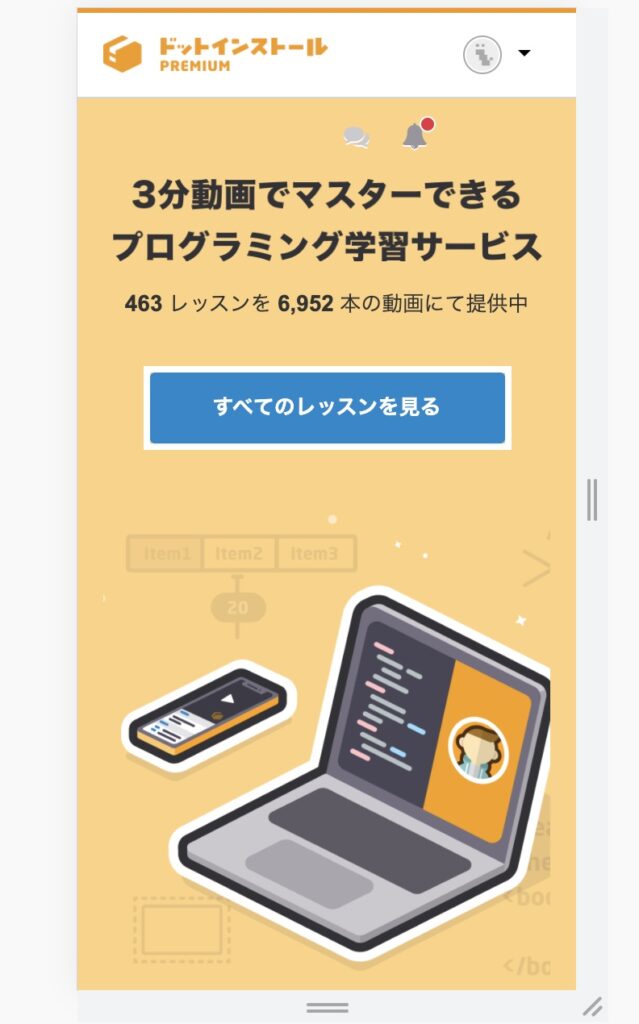
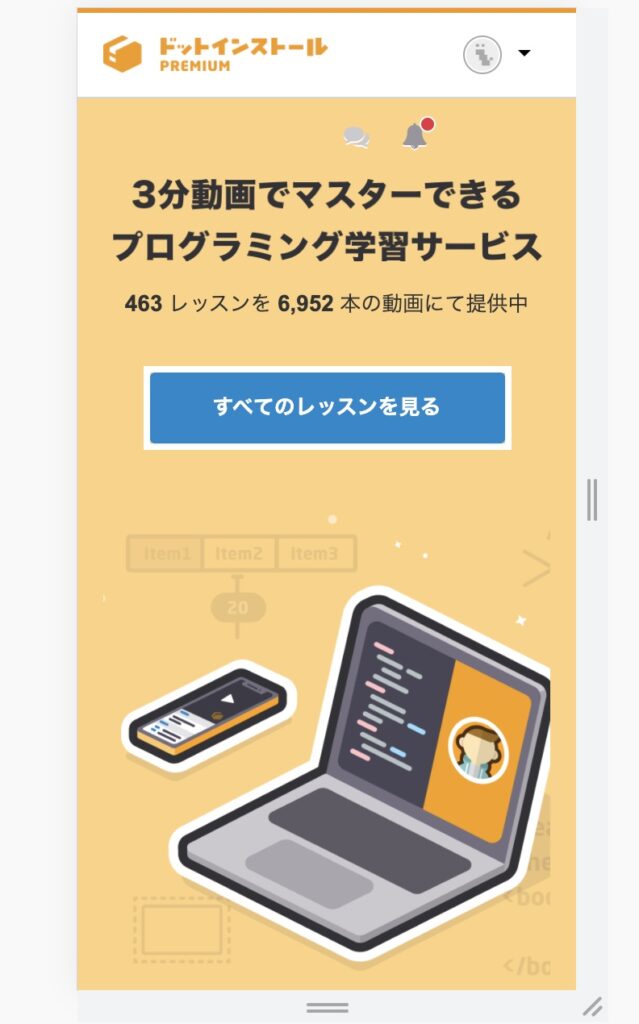
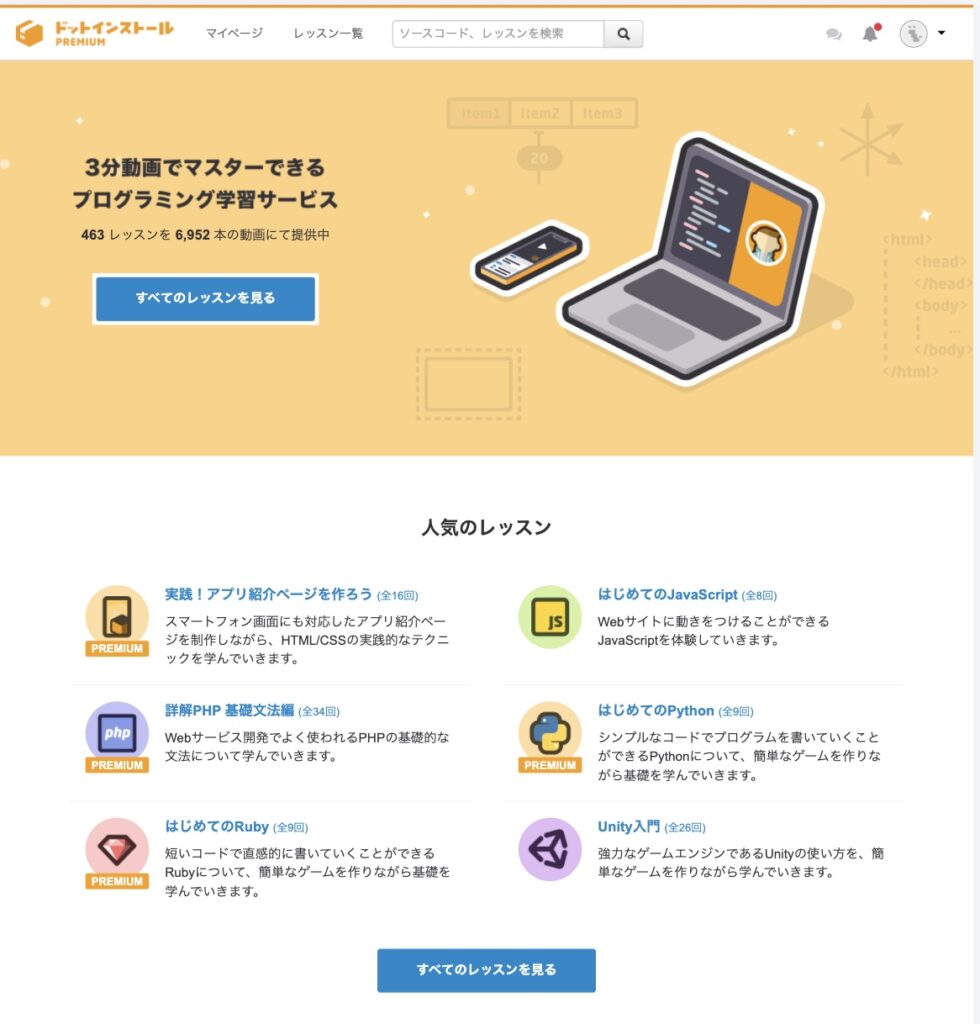
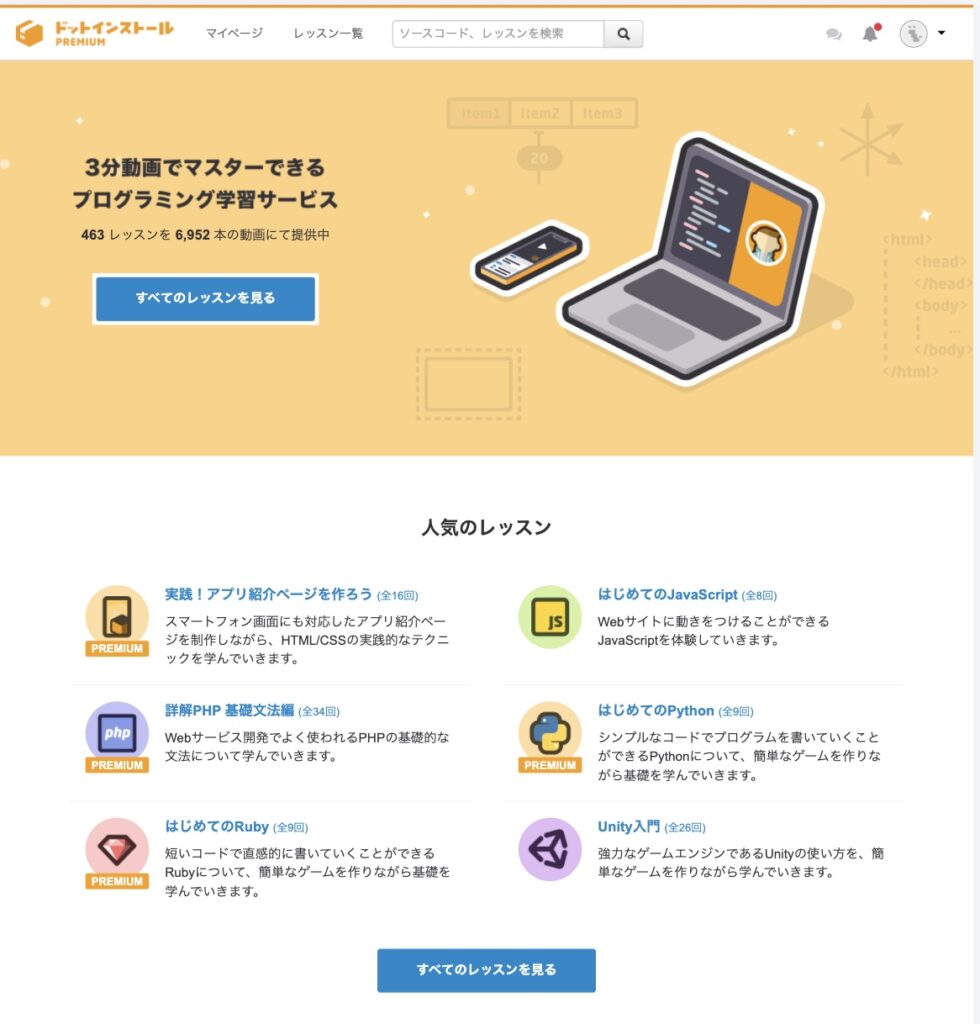
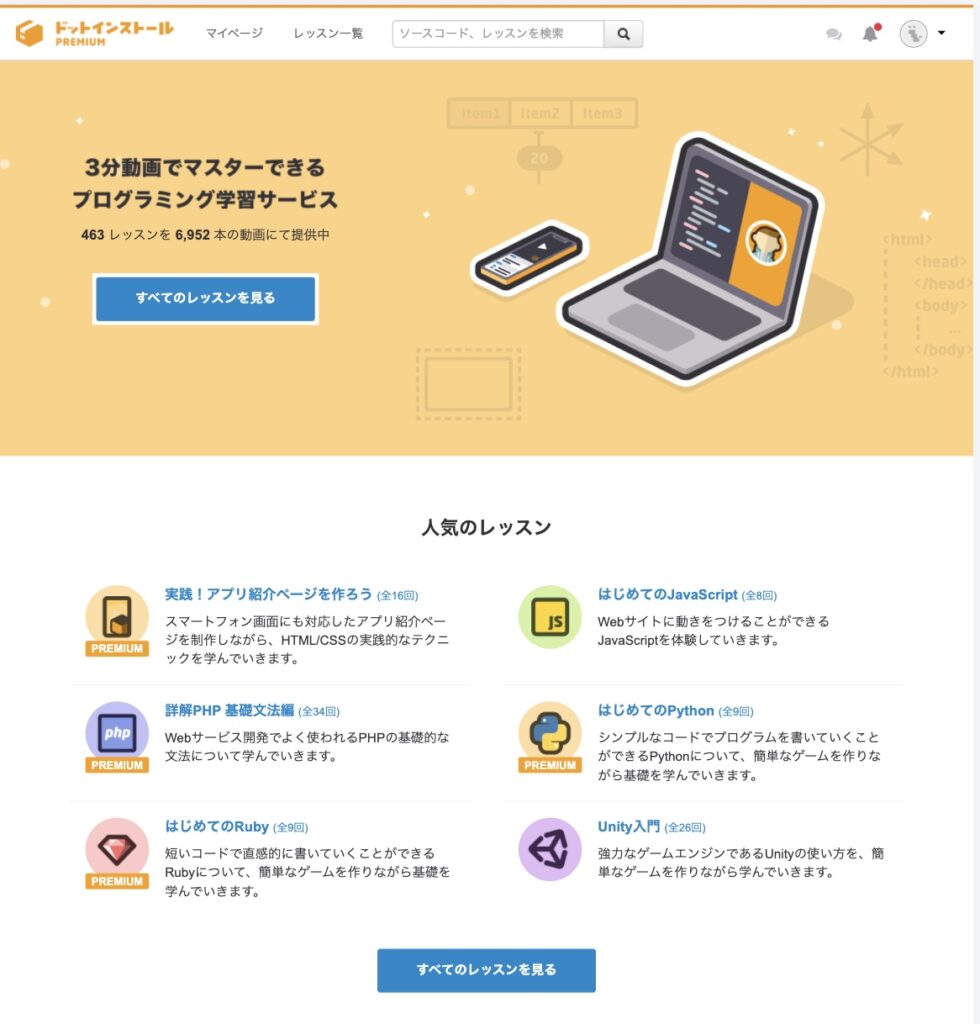
ちなみにこちらは、プログラミング学習サイトでおなじみのドットインストールのトップ画面です



ズラッと書かれているコードを研究すれば、たしかに勉強になりそうですね
デベロッパーツールでできること③:デバイスごとのサイズ表示チェック



スマホとパソコンでは、サイトのデザインが変わってしまうことも多いです。そんなときにデベロッパーツールを使うと、各デバイスごとのサイトデザインが確認できます






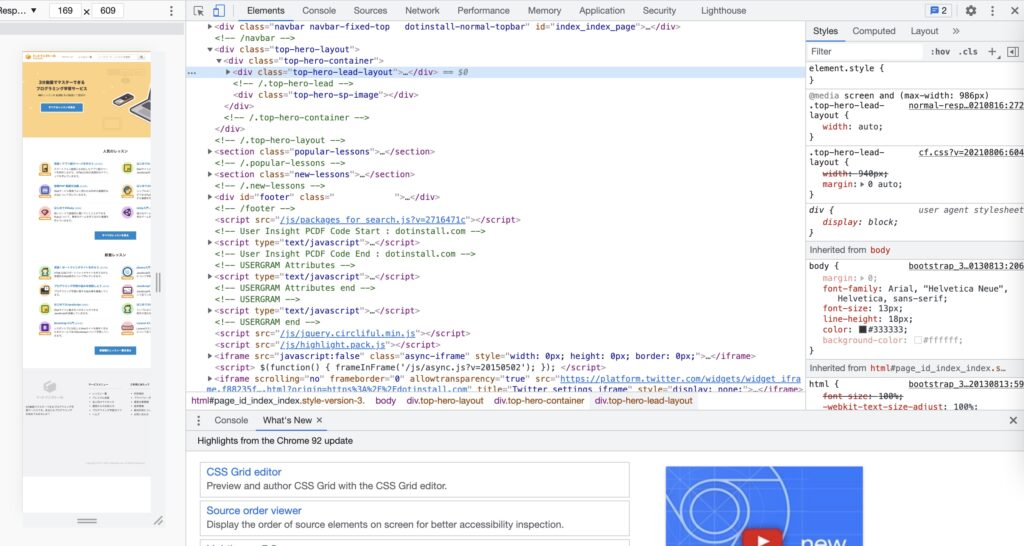
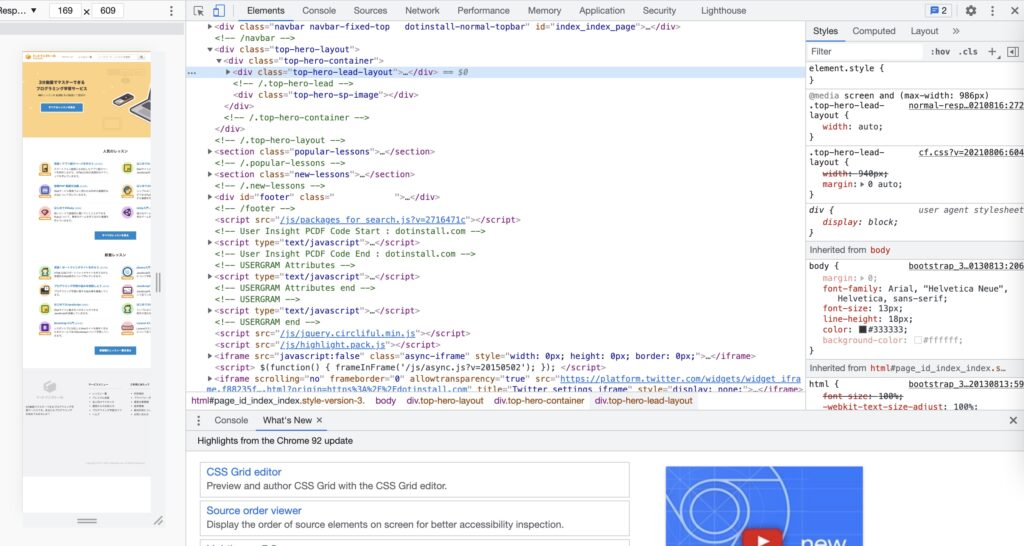
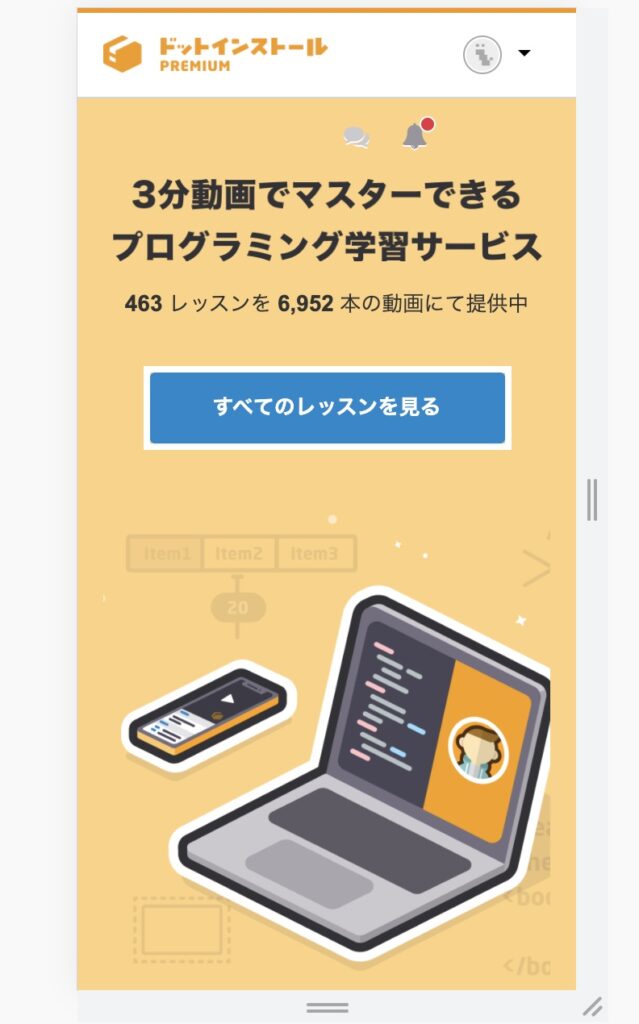
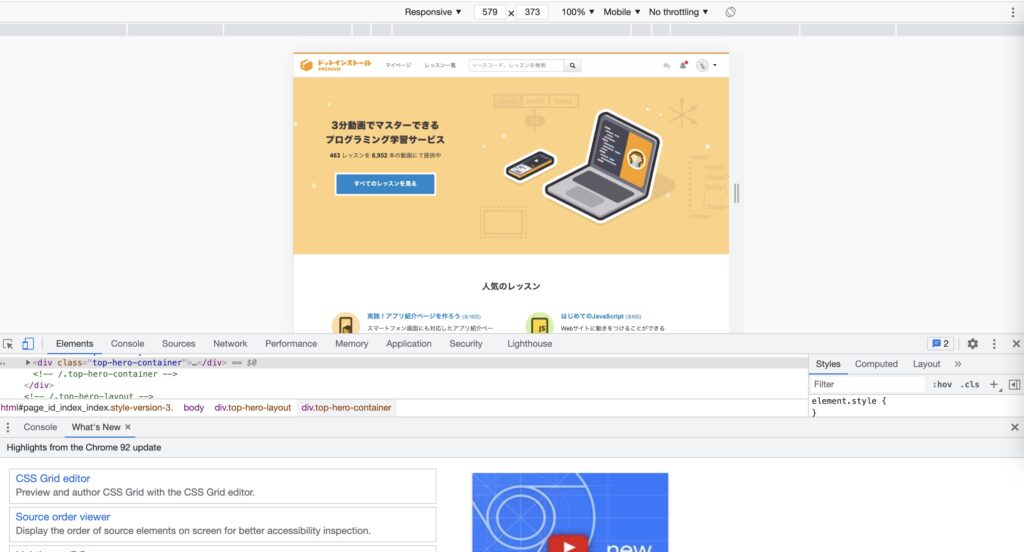
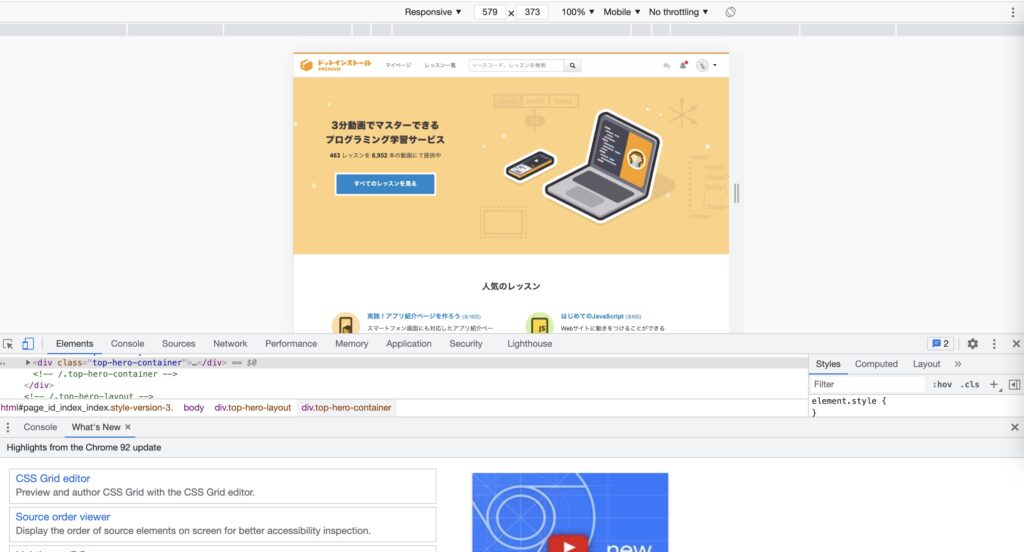
ドットインストールのサイトを例にしますが上がスマートフォンで見たときの画面、下がパソコンで見たときの画面です






サイトの見た目が大きく変わっていますね。でも、デザインそのものは崩れていません
これは非常に重宝する機能です。レスポンシブ対応のサイトを制作するときに画面サイズ/モバイルタイプ(タブレットタイプ)に応じたデザインの確認は欠かせません。
デベロッパーツールでできること④:エラー発生原因の確認



デベロッパーツールはエラーの確認にも使えます
「console」機能を使えば、どこでどのようなエラーが発生しているのかを表示してくれるので、JavaScriptを試したりする際にもよく使います。下部の「>」箇所がエディタのようになっているので、自由にJavaScriptコードを試してみると良いでしょう。
デベロッパーツールの起動方法






続いてデベロッパーツールの起動方法です。とても簡単なのですぐに覚えられますよ
- サイト上でコードを調べたい部分を右クリック
- 表示されるメニューの中にある、“検証”をクリック
- 下部もしくは右側にデベロッパーツールの画面が開きます。
ショートカットキーの場合は、【F12】キー、【Win:Ctrl+Shift+I Mac:Command + Option + I)】を押すことで起動します。






いちばん下の「検証」がデベロッパーツールへの入り口です
表示位置の変更
デベロッパーツールの表示位置が気に入らないときは変更しましょう。以下の方法で変更できます。
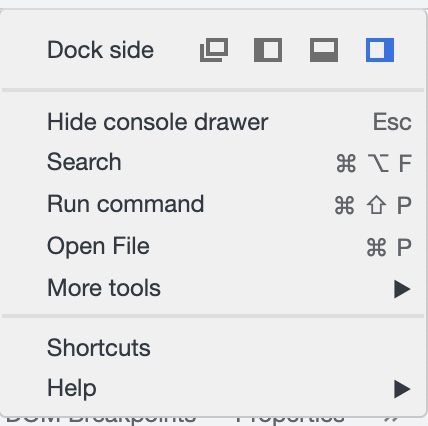
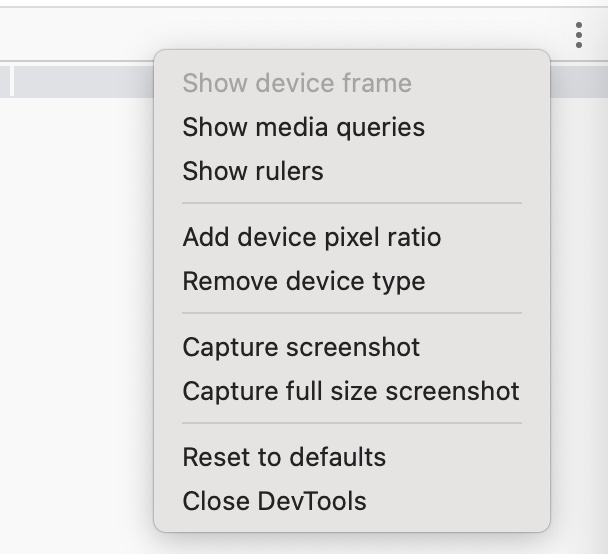
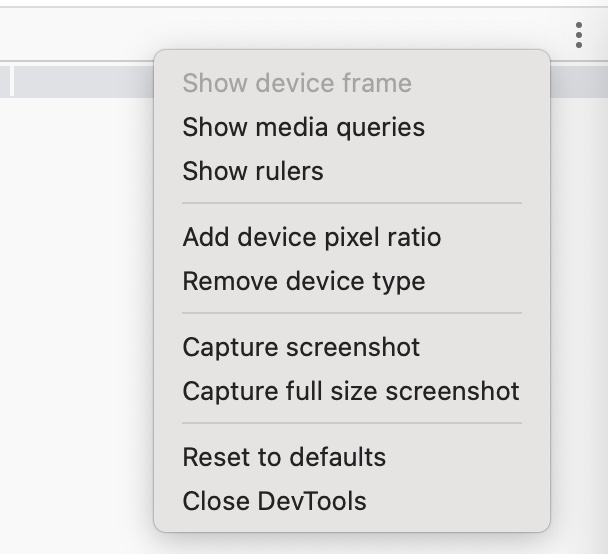
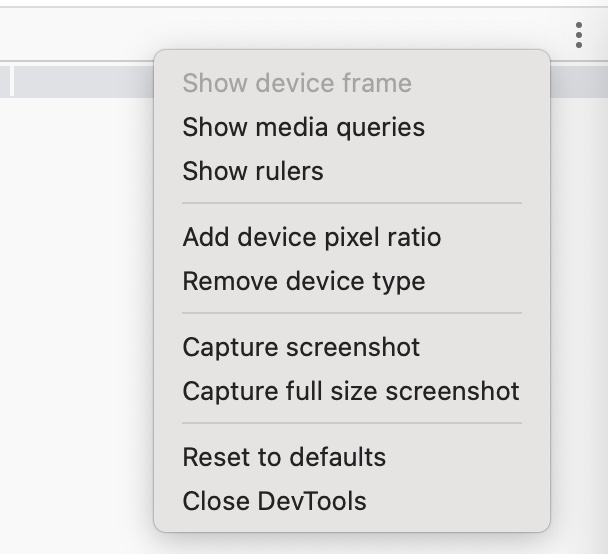
- デベロッパーツールの右上にあるハンバーガーメニューボタンを押す
- 表示位置の変更ボタンで好きな表示位置を選ぶ



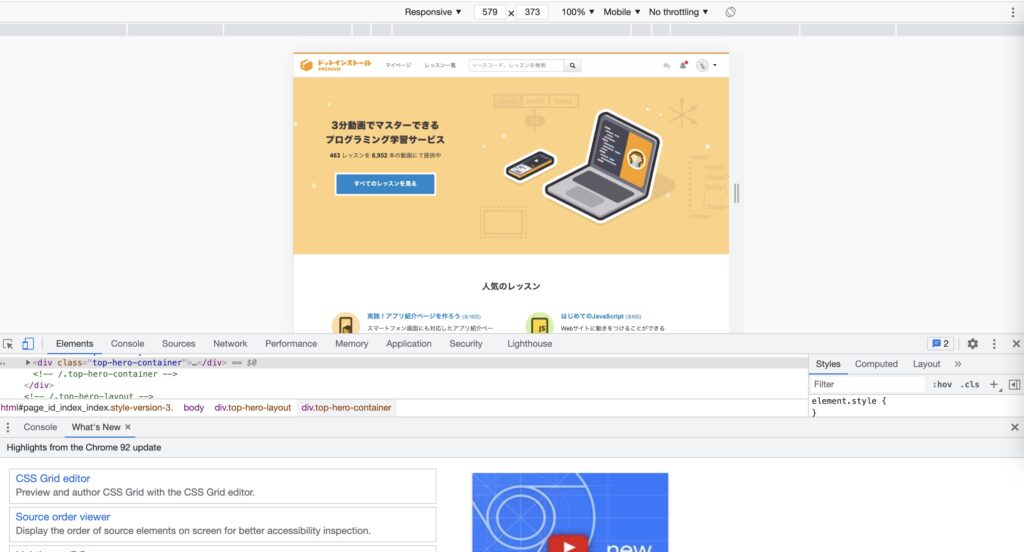
「Dock side」と書かれている部分が表示箇所を変える設定です。右側に表示されるのがデフォルトですが、下に表示してみましょう。



これまで画面右側にあったコードが下に移動したのがわかりますね。
デベロッパーツールを使う際の注意点






すごいツールなのはわかったけど、こういうのにはたいていデメリットもあるんだよなー



デメリットではありませんが注意点はあるので、教えておきますね
①:デベロッパーツールは全て英語表記



上の画像のようにメニューなども含めてデベロッパーツールの項目は全て英語で書かれています。慣れないうちは苦労するかもしれません。でも、プログラミングは基本的に英語表記ですから、ぜひ慣れてください。慣れてくればデベロッパーツールの凄さがどんどんわかりますよ。
②:編集中の再読み込みには注意
ツール上で編集テストをしているときは再読込を押さないようにしましょう。万が一更新してしまうと今まで編集した部分は消えてしまいます。
また、ツールで編集しても、実際のWebサイトは変更されません。テキストエディタなどで元のデータを書き換えてはじめてWebサイトに反映されます。
初心者向けデベロッパーツールの使い方:まとめ






というわけで、今回はデベロッパーツールを紹介しました



いい復習になりました。ありがとうございます



わたしは初めて知ったことばかりだけど、こんなすごいのが無料で使えるんだね



今日は初心者向けにかいつまんだ解説しかしていませんが、知れば知るほど便利ですごいツールですよ。どんどん触って慣れていきましょう。とくにデベロッパーツールを使った他のサイトの研究は、プログラミング初心者におすすめです




コメント