
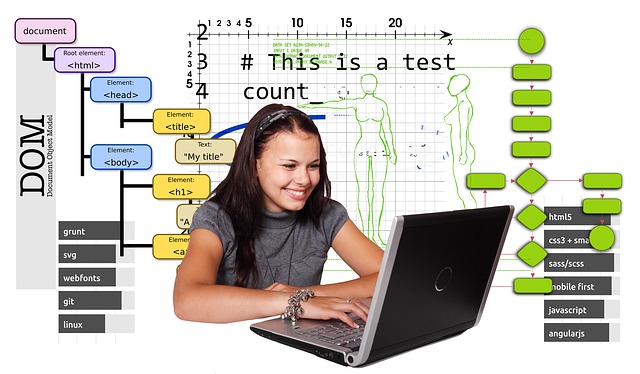
プログラミングの学習はまずHTML、とよく聞きますよね。でも……



そもそもHTMLって何?
こんな方もいるでしょう。そのような方に向けて、本記事ではHTMLを初心者向けにわかりやすく解説します。
本記事を読むことで、HTMLへの理解が深まり、プログラミング学習の第一歩を踏み出すことができます。
HTMLとは



HTMLは、Hyper Text Markup Language(ハイパーテキスト・マークアップ・ランゲージ)の略です。
WEBページを作るための最も基本的なマークアップ言語として使用されています。



普段私たちが見ているブラウザのページはほとんどHTMLで書かれています
HTMLはプログラミング言語ではなく、「マークアップ言語」と呼ばれています。
Hyper Textについて



Hyper Text(ハイパーテキスト)は、コンピューターを利用した文書作成や閲覧システムの1つで、複数の文書を交互に関連づけ、結び付ける仕組みです。
例えば、ハイパーテキストでは以下のようなことが実現できます。
- 文章中のキーワードをクリックすることで、ほかの文章や画像を表示する
- 書名をクリックすると、その本の情報を表示する
- 目次の項目をクリックすると、対象のページに移動する
HTMLでできること



HTMLを使ってできることは、主に以下の4つです。
- Webページ制作
- Webデザイン
- アプリ制作
- HTMLメール



一つずつ解説しますね
1、 Webページ制作



ホームページの作成には、必ずHTMLが用いられます。
また、WEBのブラウザでを経由して閲覧するページのほとんどはHTMLで作られているため、WEBページの作成にはHTMLの知識が必須となります。
2、 Webデザイン
WEBデザインは、クライアントの要望に応じてWEBサイトの見た目を整えることです。
HTMLを正しく理解し、適切なコンテンツを表示させることが重要です。
また、デザインにはHTMLの他にCSSも必要になりますが、CSSについては後で紹介します。
3、アプリ制作



WEBアプリの中には、HTMLが使われているものが数多くあります。
その代表例は「Twitter」。動きやシステムに関しては他の言語が用いられていますが、骨組みを作っているのはHTMLです。
WEBアプリには複数のコンテンツがあり、それらを組み合わせて構成されています。
それら1つ1つのページにどのようなコンテンツを表示させるかを決めているのがHTMLです。
4、HTMLメール
メールにもHTMLが用いられています。
通常のテキストメールだけでなく、文字が装飾されていたり画像が貼ってあるメールを「HTMLメール」と呼びます。



メルマガや登録サイトからのメールを受けとったことがある方も多いと思います。このメールはHTMLを使って作成されており、通常のメールよりも自由に構成できます
プログラミング初心者がHTMLを学ぶメリット



プログラミング初心者がHTMLを学ぶメリットは以下の3つです。
一つずつ紹介します。
- 初心者でも簡単に理解できる
- WEBの仕組みがわかる
- コードを書く練習になる
HTMLを学ぶメリット①:初心者でも簡単に理解できる
HTMLは、とてもシンプルな構成です。
そのため、覚えることもそれほど多くなく、初心者でも理解しやすくなっています。
また、開発環境の準備も簡単で、実際に動きを確認しながらコードを書くことができる点も初心者に優しいポイントと言えるでしょう。
HTMLはプログラミング学習やWEB開発の基礎となるため、早めに学習しておきましょう。
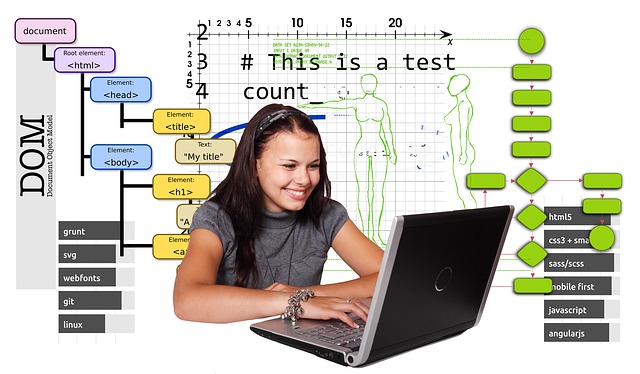
2、WEBの仕組みがわかる



普段利用しているWEBサイトは、すべてHTMLで構成されています。
HTMLを学習することで、画像やリンクがどのように表示されているかがわかるようになります。
多くのWEBサイトやアプリに触れる上で、その仕組みを理解しておいて損はないでしょう。
3、コードを書く練習になる
HTMLを学習する際には、実際にコードを書きながらの学習になります。
どのプログラミングにおいてもコードを書くことは必須です。
そのため、難易度の低いHTMLでコードを書く練習をしておくことで、他のプログラミング言語を学習するときもスムーズに学習を進めることができます。
HTMLとCSS



HTMLとCSSはセットで使われることがほとんどです。
CSSとは、(Cascading Style Sheets、カスケーディング・スタイル・シート)の略です。
WEBページのスタイルを指定することができます。
HTMLが「各要素の意味や情報構造を定義する」のに対し、CSSはそれらを「どのように装飾するか」を指定します。たとえば文字の大きさや色、レイアウトなどを指定することが可能です。
HTMLの学習方法



HTMLを学習する方法はさまざまですが、主にこの2つがおすすめです。
- 学習サイトを使う
- 本で学習する
1、学習サイトを使う
HTMLを学ぶことができる学習サイトはいくつもありますが、おすすめは「Progate」と「ドットインストール」です。
初心者でもわかりやすく、実際に手を動かしながら学習できるのが大きな特徴です。
2つとも無料で学習することができます。
2、本で学習する
本で学習するという方法もあります。
HTMLを学習できる本は、以下の2冊をおすすめします。
どちらも実際にコードを書きながら学ぶことができます。
CSSやWEBデザインも同時に学べるので、手元に置いておくとよいでしょう。
まとめ



本記事では、HTML(Hyper Text Markup Language)について解説しました。
HTMLはWEBページの骨組みとなる部分を構成している重要な言語です。
これからプログラミングを学んでいきたい方やWEB制作に興味がある方はもちろん、教養として学びたい方にもおすすめの言語です。
本や学習サイトも多く、簡単に学ぶことができるため、早めに学んでおきましょう!




コメント