
キャニット先生ー!



おやおや、猫田さんどうしましたか?



プログラミングを勉強していると、同じようなコードばかり書いている気がします。 めんどくさいです



たしかにそういうことが多いですよね。わかりました。では、今日はライブラリについて講義をしましょう



ライブラリってなんですか?



まずはそこからですよね……。では、簡単にライブラリの説明からしますね
Rubyの学習:ライブラリって何?






Rubyでは、よく使われるプログラムが公開されています。その公開されているプログラムをライブラリと言うんですよ。公開されているプログラムに関しては、自由に使って大丈夫です



パクっていいってこと?



そうですね。言い方はアレですが……(笑)
Rubyには、16万を超えるライブラリがあります。また、ライブラリを自分のところで使えるようにするコマンドがgemです。
gemを使うと簡単にライブラリが使えるようになります。



この講義では、webページから情報を自動的に抽出するライブラリとしてあまりにも有名なnokogiriを紹介しますね
nokogiriのインストール






まずは、nokogiriをインストールするところからはじめてみましょう
nokogiriのインストールはとても簡単です。mysys上で、
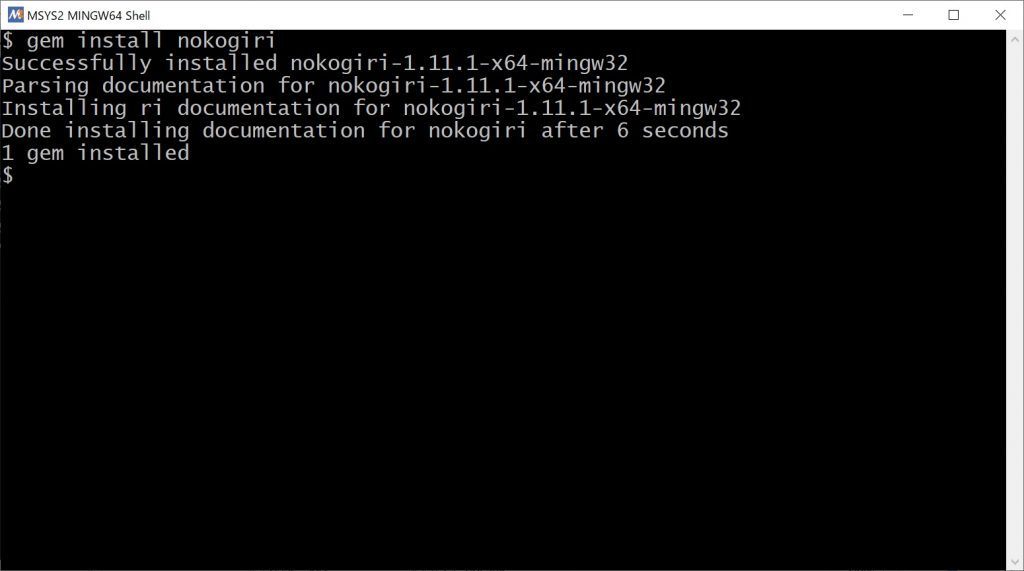
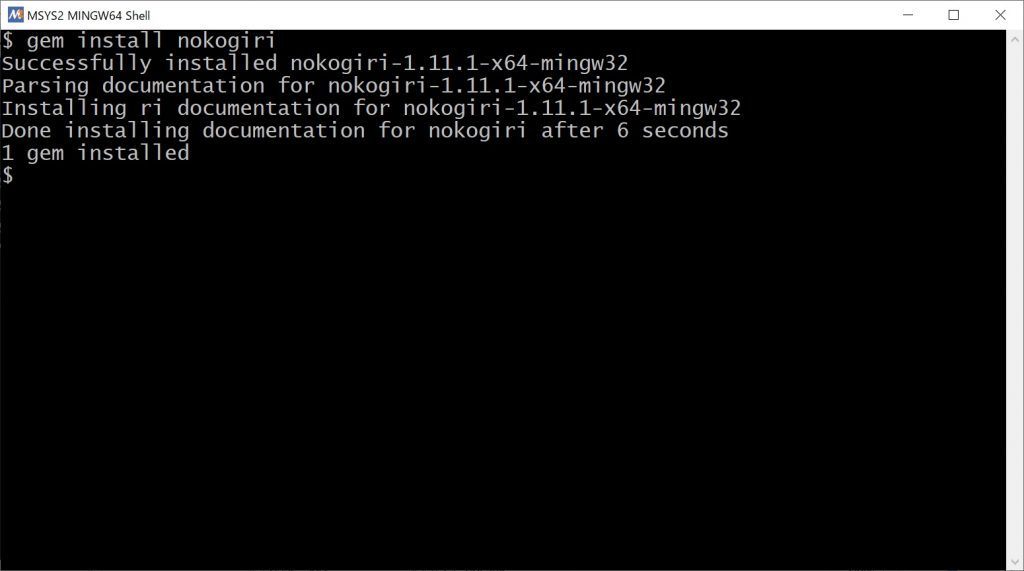
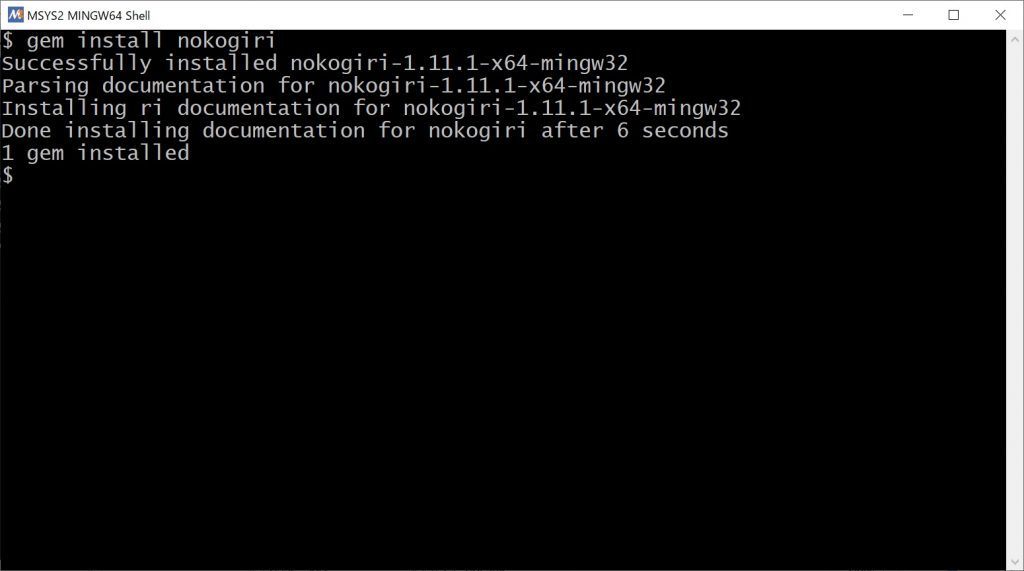
gem install nokogiri
と打つだけです。これだけでインターネット上にあるnokogiriライブラリを自分の環境で使えるようになります。






この画面が出たら、nokogiriのインストール成功です



できました!
webページから画像の取り出し






nokogiriを使うとwebページのいろいろな要素を取り出せますが、今回は画像を取り出してみましょうか
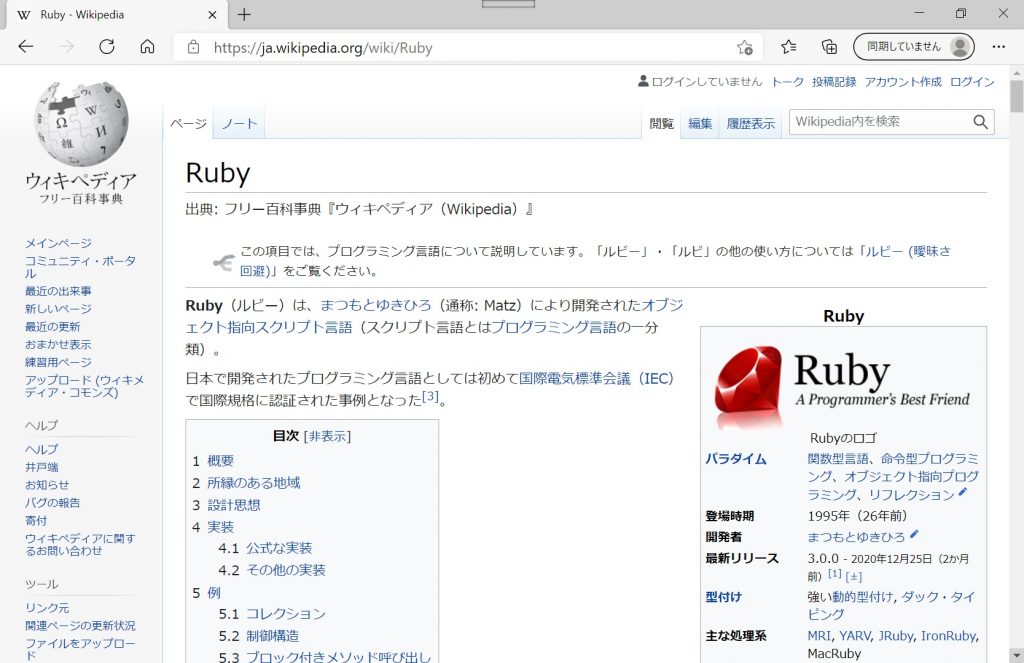
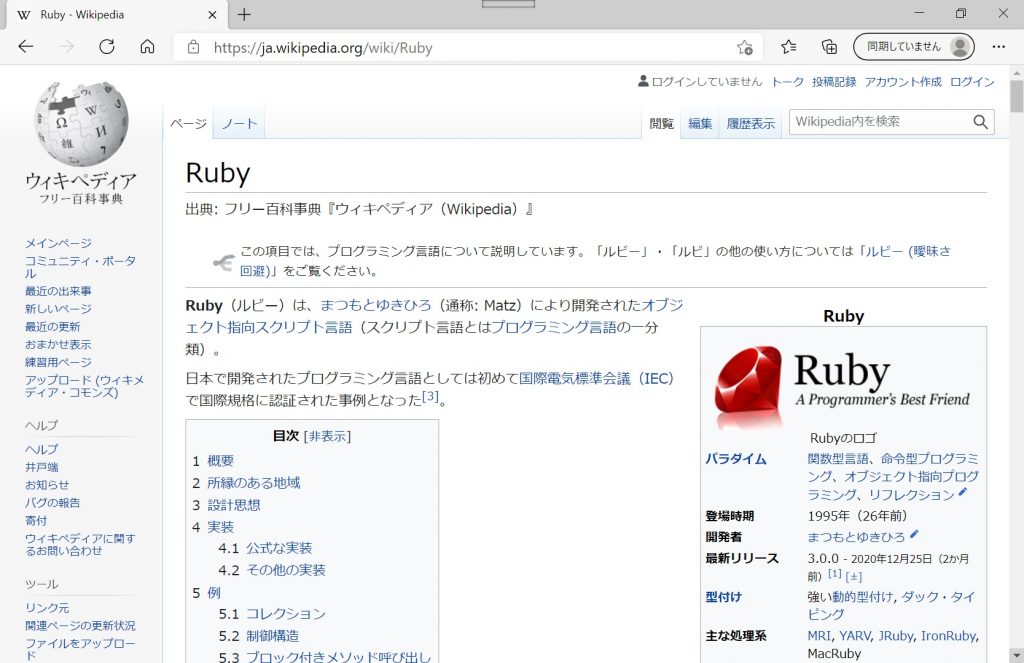
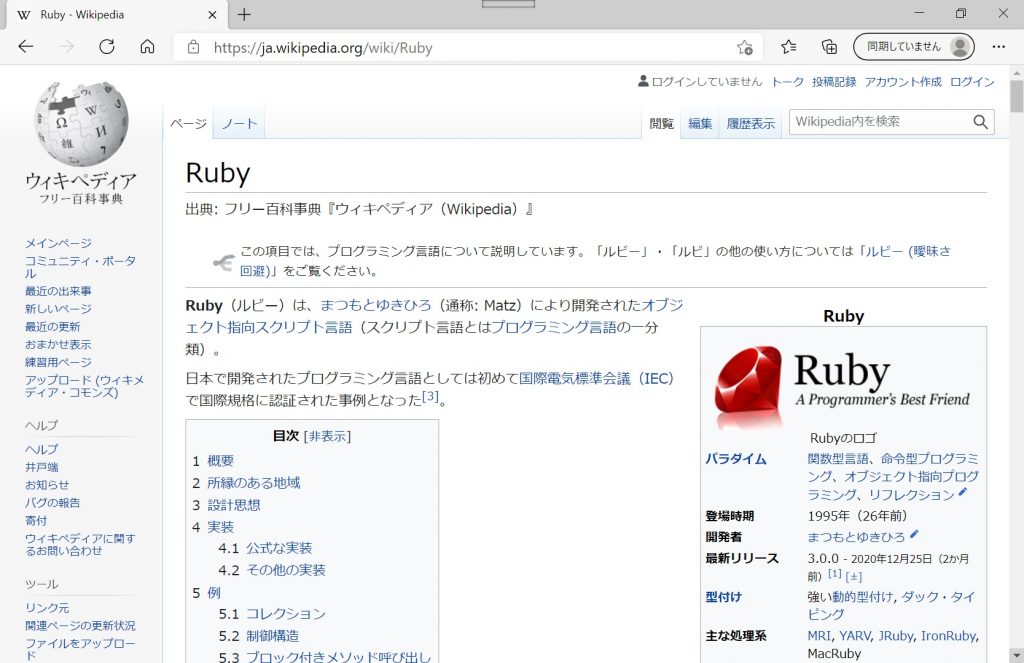
今回、例として画像を取り出すサイトはRubyのWikipediaのページにします。



ウィキペディアって、あのウィキペディアでしょ? 怒られそう……



怒られませんよ(笑) さぁ、ウィキペディアのRubyのページを開きました



画像を取り出すためのプログラム
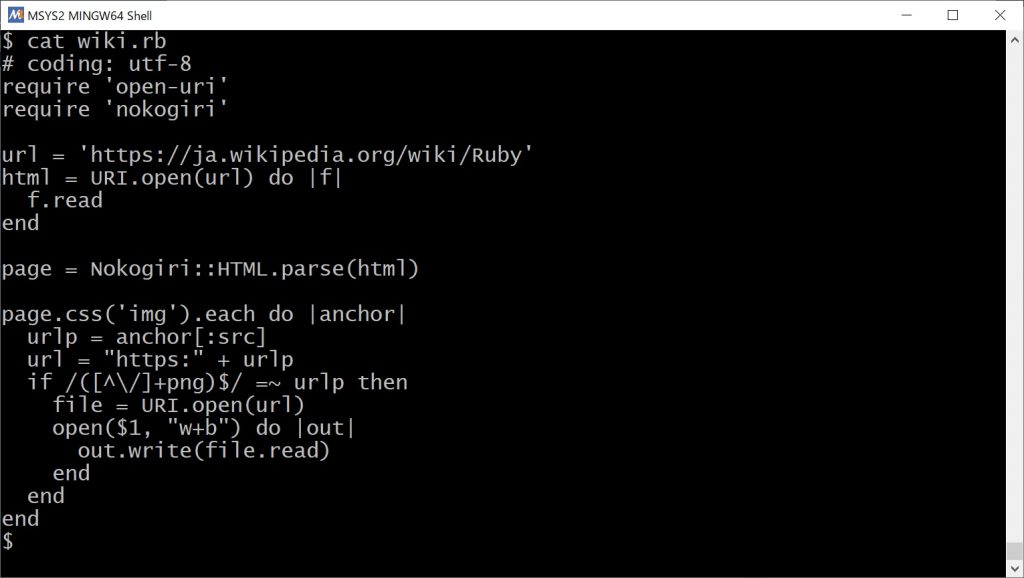
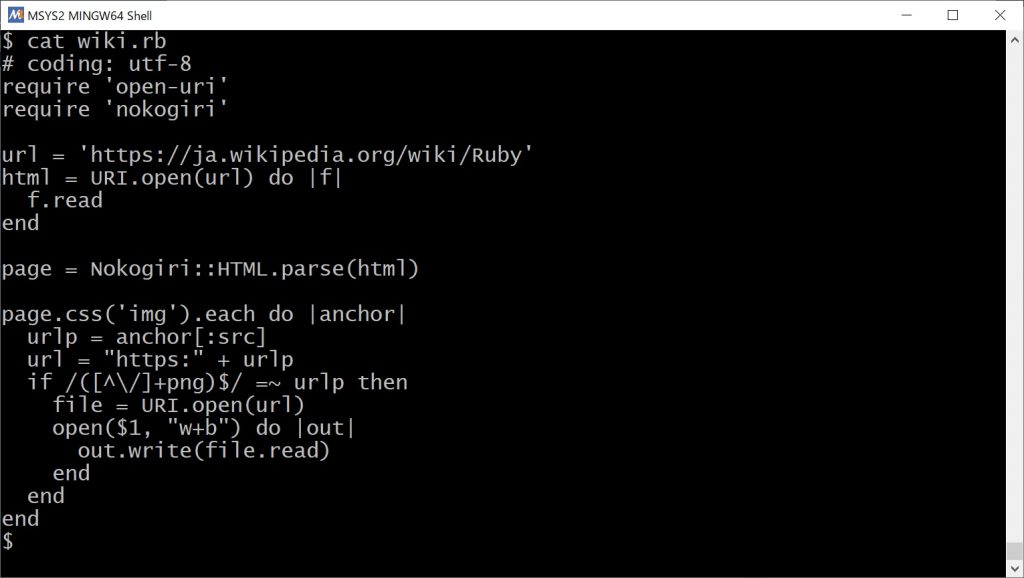
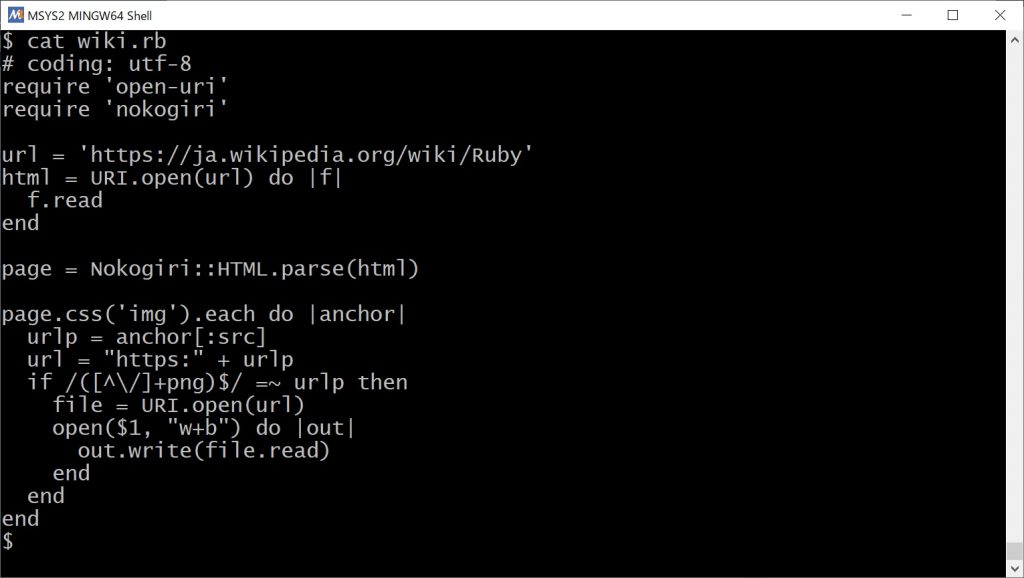
最終的なプログラムは以下のようになります。簡単な背景と解説をしていきます。



①:使うライブラリの宣言
プログラムの最初で、
require ‘open-uri’
require ‘nokogiri’
と書いてありますが、これは使うライブラリの宣言です。
open-uriはインターネット上のファイルをダウンロードするためのライブラリです。
open-uriは最初にインストールしたRubyの中に含まれていたので、あらたなインストールは不要です。
また、nokogiriは今ダウンロードしたライブラリで、webページの中を分析するためのライブラリです。
②:URLとhttpsを入力



プログラムの次の行に、
url = ‘https://ja.wikipedia.org/wiki/Ruby’
とあります。

これをURL(Uniform Resource Locator)といいます。



URLは、聞いたことがありますね



URLはインターネット上での住所のようなものですね
前半のhttps(Hypertext Transfer Protocol Secure)は通信のやり方(通信プロトコル)を宣言しています。
昔はhttps以外にもいろいろな通信プロトコルがあったのですが、今では、httpsだけが使われるようになっています。普通はブラウザ(グーグルクロームとかサファリとかインターネット・エクスプローラーとか)経由でアクセスするのですが、今回はRuby経由でのアクセスです。
③:html



先ほどの、

をダウンロードして、ブラウザではなく、エディタで開けてみてください。



なんか、ごちゃごちゃ書いてある



そうですね。このごちゃごちゃ書いてあるのを、まとめてHTMLと言います
HTMLは文字の大きさ(font: フォント)や段組みなどのレイアウトや表を書いたり、画像を表示したりする役割です。本来HTMLは半角で書きますが、この記事の表示上の都合で全角で説明しますね。
④:imgタグをチェック



HTMLでは、以下のようなタグをたくさん使います。
<title>ルビー入門</title>
さて、HTMLで図を表示するのは、<img>タグです。



<img>を使うと、図の枠のありなし、縦横の大きさ、キャプションなどを入れられます
<img>タグでは、どのファイルを表示させるかを示すことができるでしょうですが……ここでnokogiriを使って<img>タグの中のsrc属性を切り出してみましょう。
Rubyのロゴは以下の部分で表示されています。



これも本来は全部、半角ですから注意してくださいね
<img alt=″Ruby−logo−notext.png″ src=″//upload。wikimedia.org/wikipedia/commons/thumb/0/0f/Ruby−logo−notext.png/300px−Ruby−logo−notext.png″ decoding=″async″ width=″300″ height=″108″ srcset=″//upload.wikimedia.org/wikipedia/commons/0/0f/Ruby−logo−notext.png 1.5x″ data−file−width=″331″ data−file−height=″119″ />
この中の、
src=″//upload。wikimedia.org/wikipedia/commons/thumb/0/0f/Ruby−logo−notext.png/300px−Ruby−logo−notext.png″
の部分を切り出しているのが、
page.css('img').each do |anchor| urlp = anchor[:src]
の部分です。文字列として、urlpに格納しています。



なるほど。urlpの場所に入っているんですね
実際には、
//upload.wikimedia.org/wikipedia/commons/thumb/0/0f/Ruby-logo-notext.png/300px-Ruby-logo-notext.png
のような文字列が入ります。
先頭にhttps:を付け加えているのが、
url = "https:" + urlp
の部分です。
urlには、
https://upload.wikimedia.org/wikipedia/commons/thumb/0/0f/Ruby-logo-notext.png/300px-Ruby-logo-notext.png
が入ります。if文の中では、正規表現を使って、
300px-Ruby-logo-notext.png
を切り出して、出力ファイル名として使っています。
file = URI.open(url) open($1, "w+b") do |out| out.write(file.read)
で実際にファイルをダウンロードして、ファイルに格納しています。



これ、最終的にはどうなるの?



ウィキペディアのRubyのページで使われている、14の画像ファイルがダウンロードできるようになります
まとめ:Rubyの学習『ライブラリ』






さて、かなり簡単に説明しましたが……これで一旦、ライブラリの講義はおしまいです。



実際に自分で何回かやらないと、使いこなすのは難しそうですね



そうですね。慣れが必要な部分かもしれません。でも焦らないで大丈夫ですよ。使いたい場面がきたときに、また復習すればいいでしょう



今日も賢くなった気がするぞー! よーし、次行ってみよー




コメント